
Intro
MYPERFU.ME
Explore recipes for natural essential oils perfumes and do them yourself!
Introduction
Many of us use perfumes daily, but don't know what is inside them, or can't even find the perfect one. Did you know that you can create them with natural essential oils? We wanted to create a website which brings together perfume enthusiasts so they can share their recipes!
Summary
Project summary:
🏷️ app name: myperfu.me
🎯 goal: app implementation:
- the first natural perfumes recipes place where everybody can explore and share them, so you can do them on your own
💻 type: website app
😎 my role: UX designer, product owner
💪 team size: 3 people (me and 2 developers)
📅 when: II 2020 - XII 2020
⚙ project: Engineer's Thesis
✅ outcome (as of 10.12.2020): an early version of our app was ready
Process outline
This case study covers:
Research
Ideation
Design
Iterative UX & dev
Project results
Research
Context
🎯 goal: introduction
One time I wanted to buy myself a new perfume. Although I use them every day, most of the time I got them as presents, so I never really got a chance to find my favourite smell. My current ones were “OK”, but at that time I wasn't even aware of what they smelled of (what ingredients created this smell).
I realised, that searching for the right perfume in a store could be a nightmare:
🔥 bad categorisation: Stores group perfumes by a brand and there is no categorisation of how they smell: if you don't care about the brand and what to find a certain smell, it is very hard
🔥 no knowledge: I realised I didn't even know if I like floral or woody scents more. Or if there are more types of them? I only knew I enjoyed certain perfumes, e.g. Burberry London for Men.
It motivated me to dig into the perfumes domain.

Field study
Perfumes domain
🎯 goal: Understand perfumes: How is the smell created?
This section serves as a quick wiki to understand perfumes and scents (it is also useful in everyday life, so enjoy!):
🍶 Each perfume has its fragrance (composition): it defines the smell of a perfume
👃 Each fragrance (composition) consists of multiple scent notes
🌺 A scent note is a specific, atomic scent, such as lavender or bergamot. We can categorise scent notes in a few ways:
⏳ Intensity and durability: This is the most common and gives the most information. There are 3 groups:
😊 Top/ Head notes: the most fleeting but the most intense, e.g. lemon
❤️ Middle/ Heart notes: moderately durable and intense, e.g. jasmine
🪵 Base notes: long-lasting but the least intense, e.g. patchouli
Because of this, the perfume's scent changes over time! Right after perfume application, you may feel e.g. lemon the most, but later it will disappear and other scents (middle and base) will become more noticeable.
🍋 Scent groups: These are groups which represent the scent notes family, e.g. citrus (lemon, lime, orange) or floral (lavender, geranium). There is no standard - different sites provide different categorisation.
🌱 Synthetic/natural origin: Although most of the perfumes contain only synthetic scent notes (because e.g. it is cheaper) there are:
🍃 natural: the ones which have a corresponding essential oil, i.e. the essence is found in nature, e.g. lemon, lavender. They are sold as essential oils.
🧪 synthetic: the only synthetic ones, e.g. leather, watermelon. They are sold as fragrance oils.
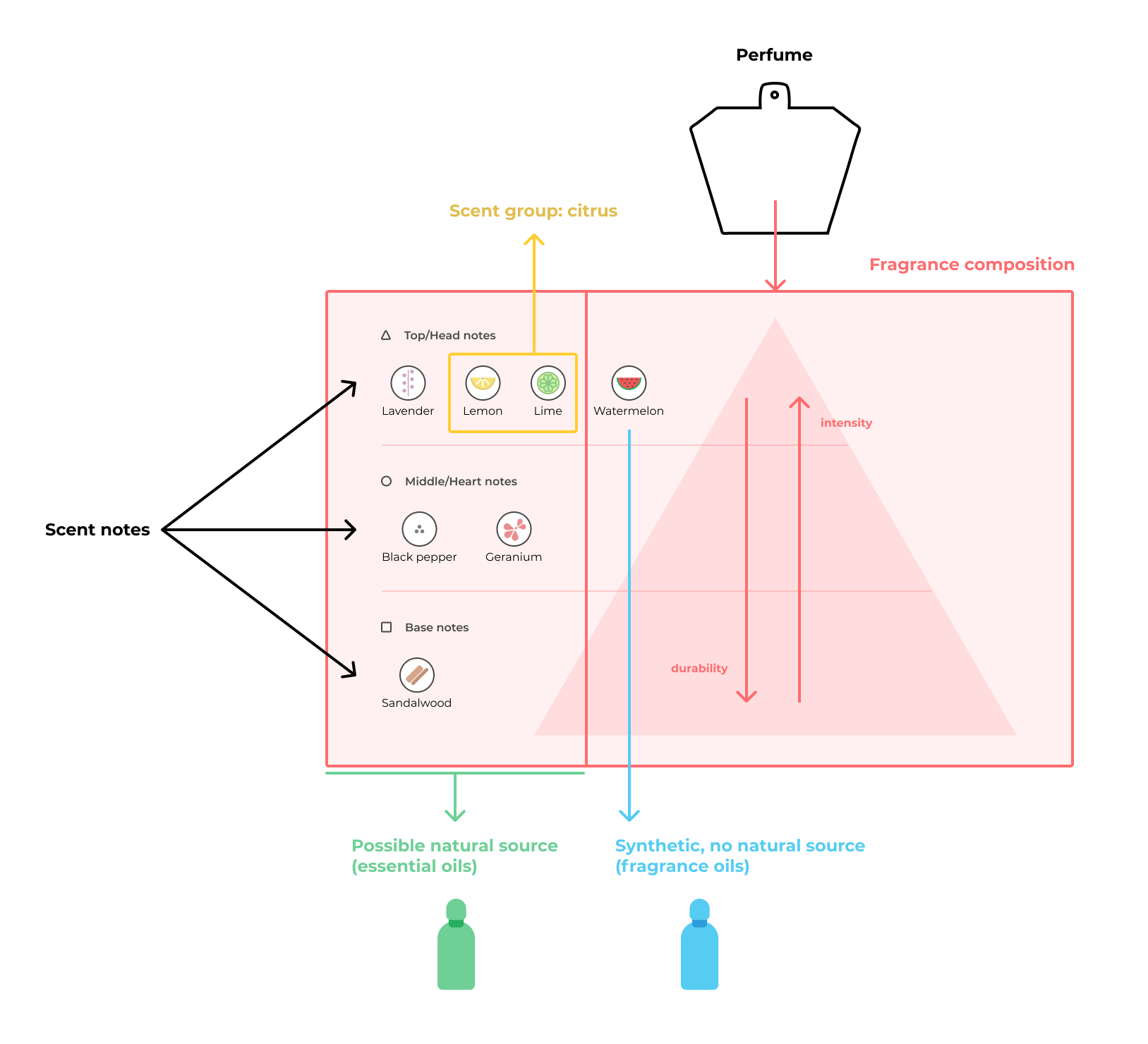
Sounds complex? Check out the visual summary:

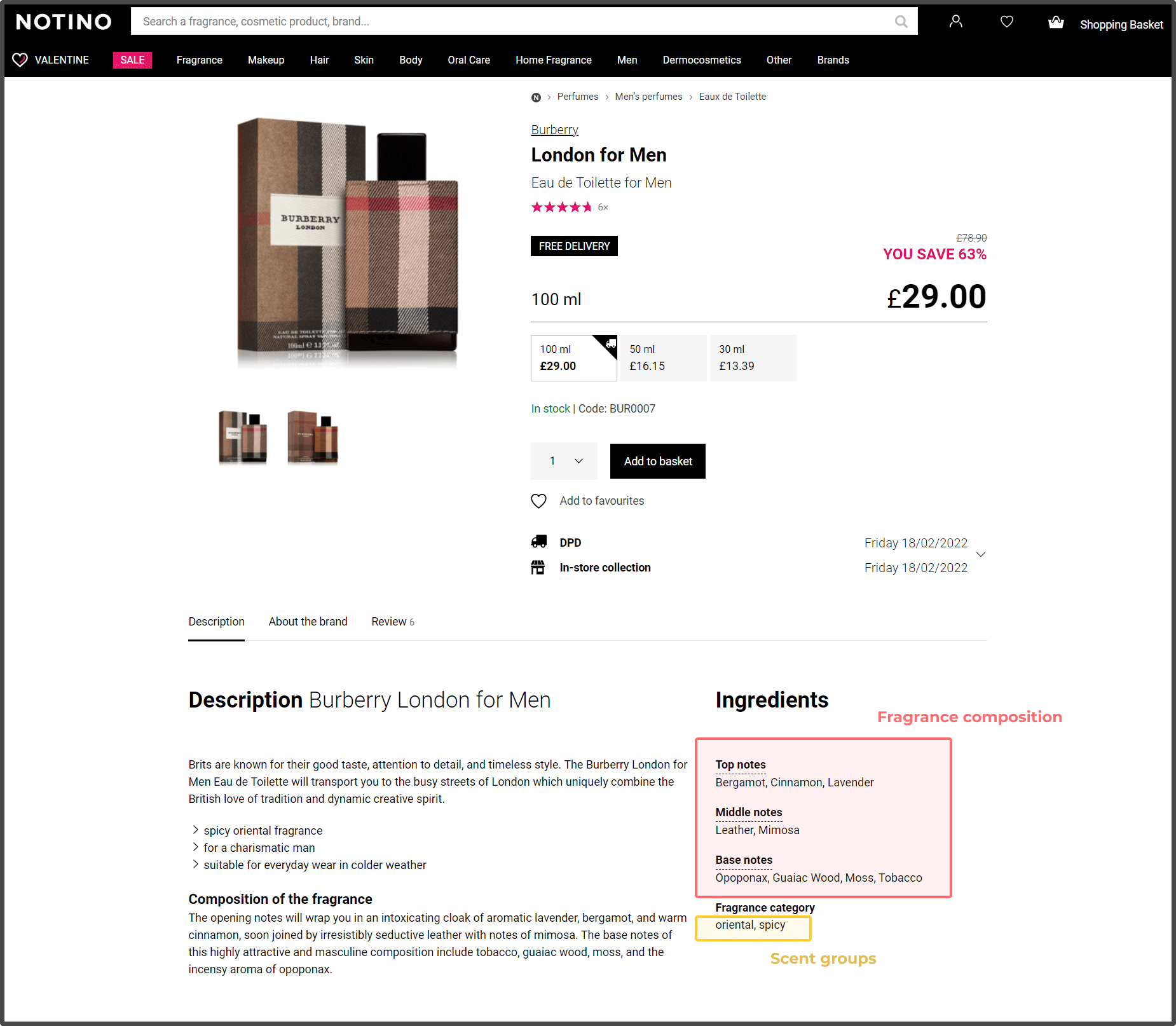
Some online stores provide information about scent notes or groups, and some don't. You can find it e.g. in the Notino store and learn that “Burberry London for Men” has i.a. bergamot scent note, which is a top/head note:

Link: Burberry London for Men Eau de Toilette for Men | notino.co.uk
Natural perfumes
Then, I found out that there are recipes made by eco-enthusiasts for natural perfumes. You need only a few ingredients:
essential oils: the natural essence representing a scent note, i.e. plant extract, e.g. lemon essential oil. This is obtained by steaming or pressing plant parts 🍃. Attention!: there are often fragrance oils sold in stores. These are synthetic ones!
base oil: it is an unscented oil used for dilution, e.g. almond or coconut oil 🥥.
To create a natural perfume, you just mix the above in given proportions.
Problem hypothesis
🎯 goal: What is the problem?
Observations and motivations:
🌱 There is a general social trend towards becoming more eco-friendly
💻 Although there are single blog articles about natural cosmetics or recipes for making them, there is no tool which combines them and enables people to share them or view standardised recipes.
When forming an engineering thesis team at the university, one of my friends was interested in essential oils. We decided to pursue this topic and investigate the natural perfumes website and its potential.
Hypothesis:
There is no place in which a person can find recipes for natural perfumes in a standardised form.
Thus, our initial idea was to provide a website application that:
✅ enables people to view recipes for natural perfumes
✅ enables more experienced people, e.g. bloggers, to share their recipes
✅ educates people in terms of scents, so they could discover their favourite ones and tell which certain scents they like
More field study: existing research on perfumes
🎯 goal: Understand the general attitude towards perfumes in public, so to know if our idea has potential
💡 Top highlights:
Women buy and use perfumes more than men (1)(2)
👩 women: buy 1 perfume/month, 41% use it every day
👨🏻 men: buy 1-2/year, 23% of men use them always
There are many factors in choosing a perfume, e.g.: (2)(3)
😍 whether the scent pleases the partner
⏳ durability and versatility (so it can be used on every occasion)
💲 low price
Interesting fact: There are gender-free perfumes (as the male/female division is artificial and cost-effective just for the brands) (5)
Potential for DIY: 93% of Poles cook at home, 40% every day (as there is no research on DIY perfumes it could show the potential in it) (4)
💻 Translating the findings on our app:
the main user: women 👩
a lot of different criteria when filtering the recipes
the possibly educational role, e.g. scent theory, gender-free perfumes
❓ What are we missing?
Are people aware of what scents they like?
Are they interested in natural perfumes?
SWOT competitive analysis
🎯 goal: Identify our competition and find elements which we could reuse or improve
⚙️ tools: Figma
As there is no website which enables users to read and share recipes for natural perfumes, the analysed ones were similar in terms of functionality (landscape).
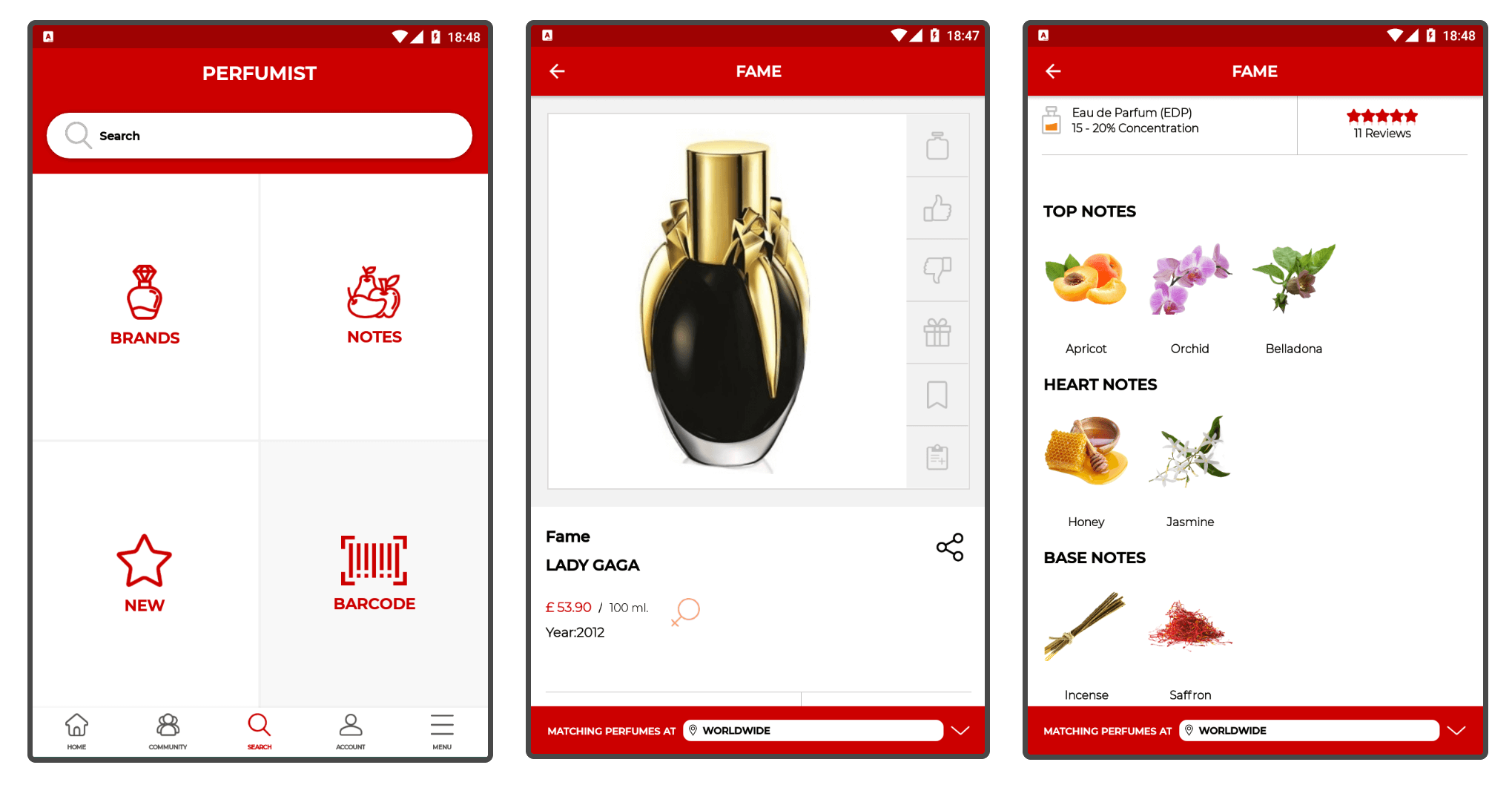
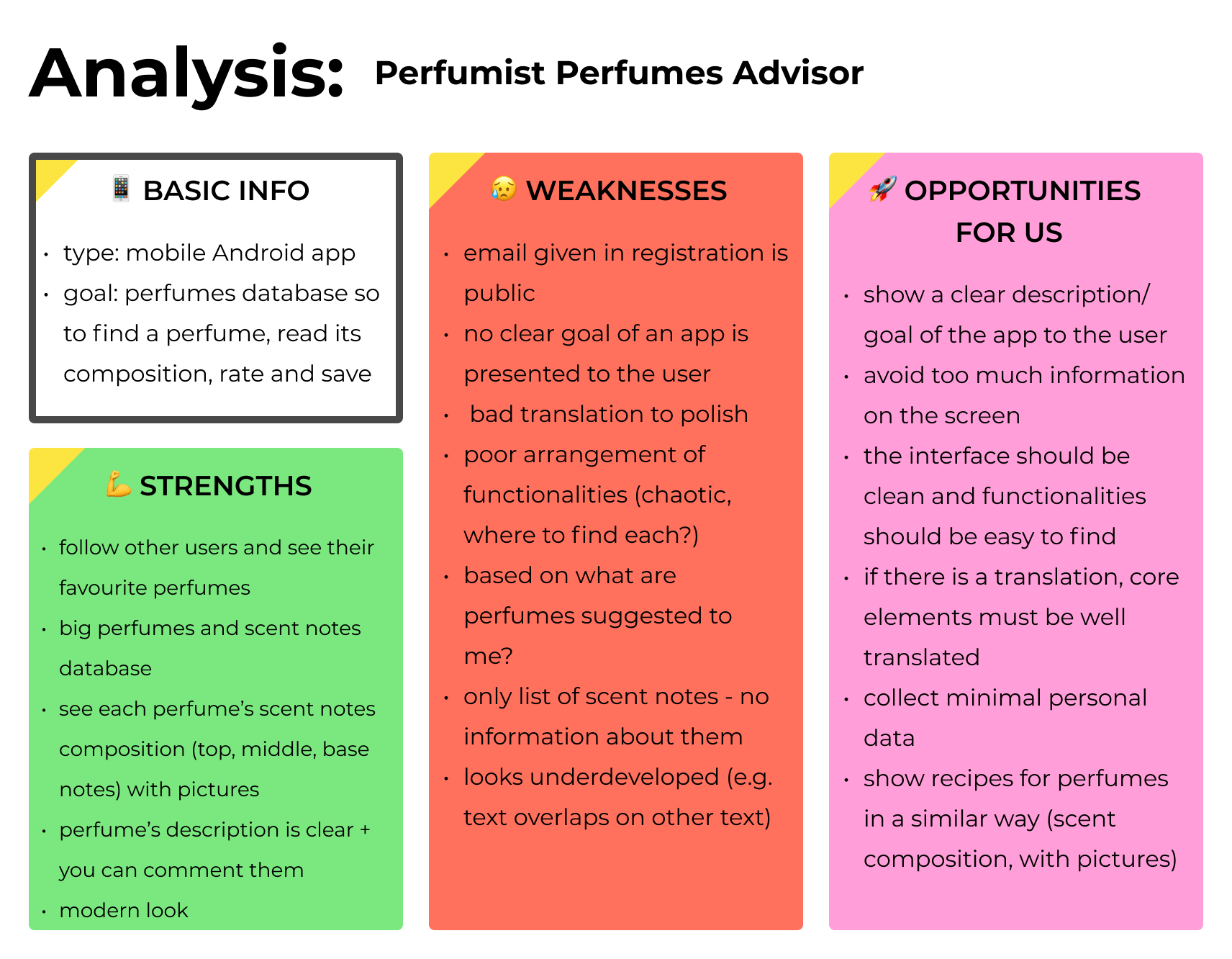
Summary of my two analyses:
PERFUMIST Perfumes Advisor: PERFUMIST Perfumes Advisor – Aplikacje w Google Play


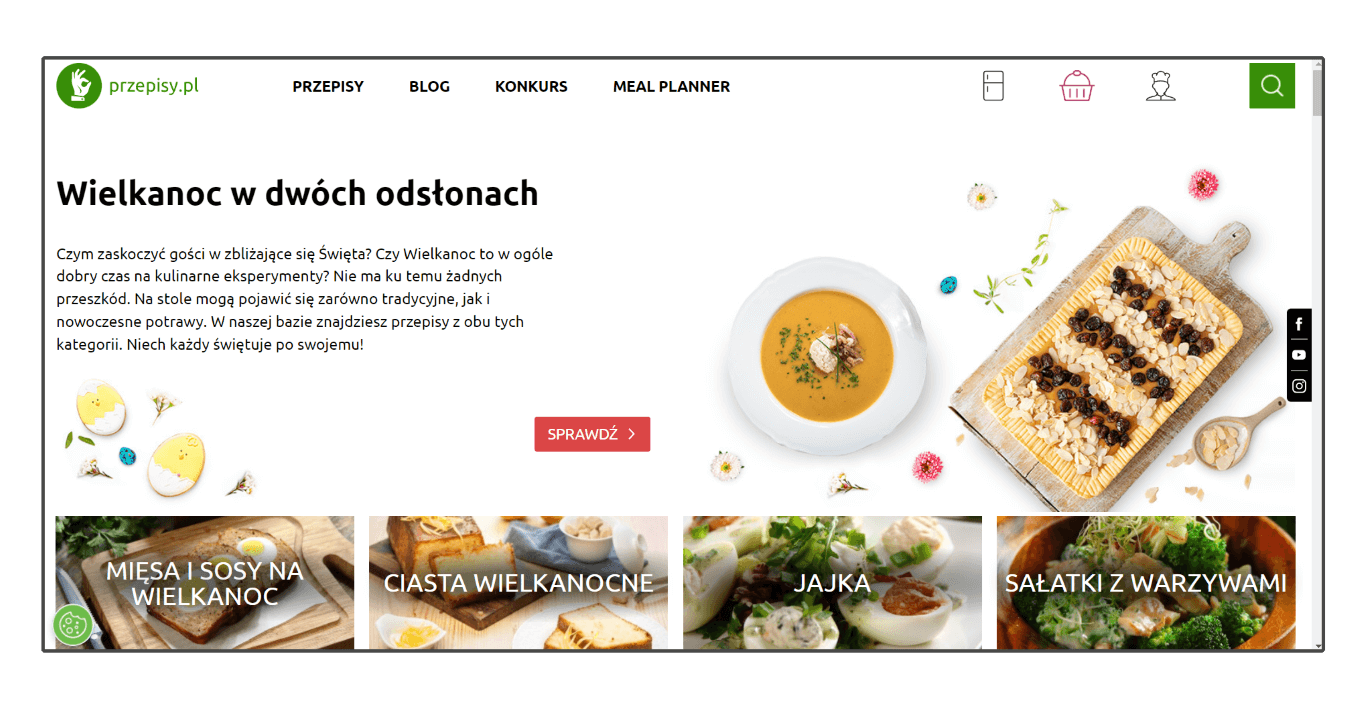
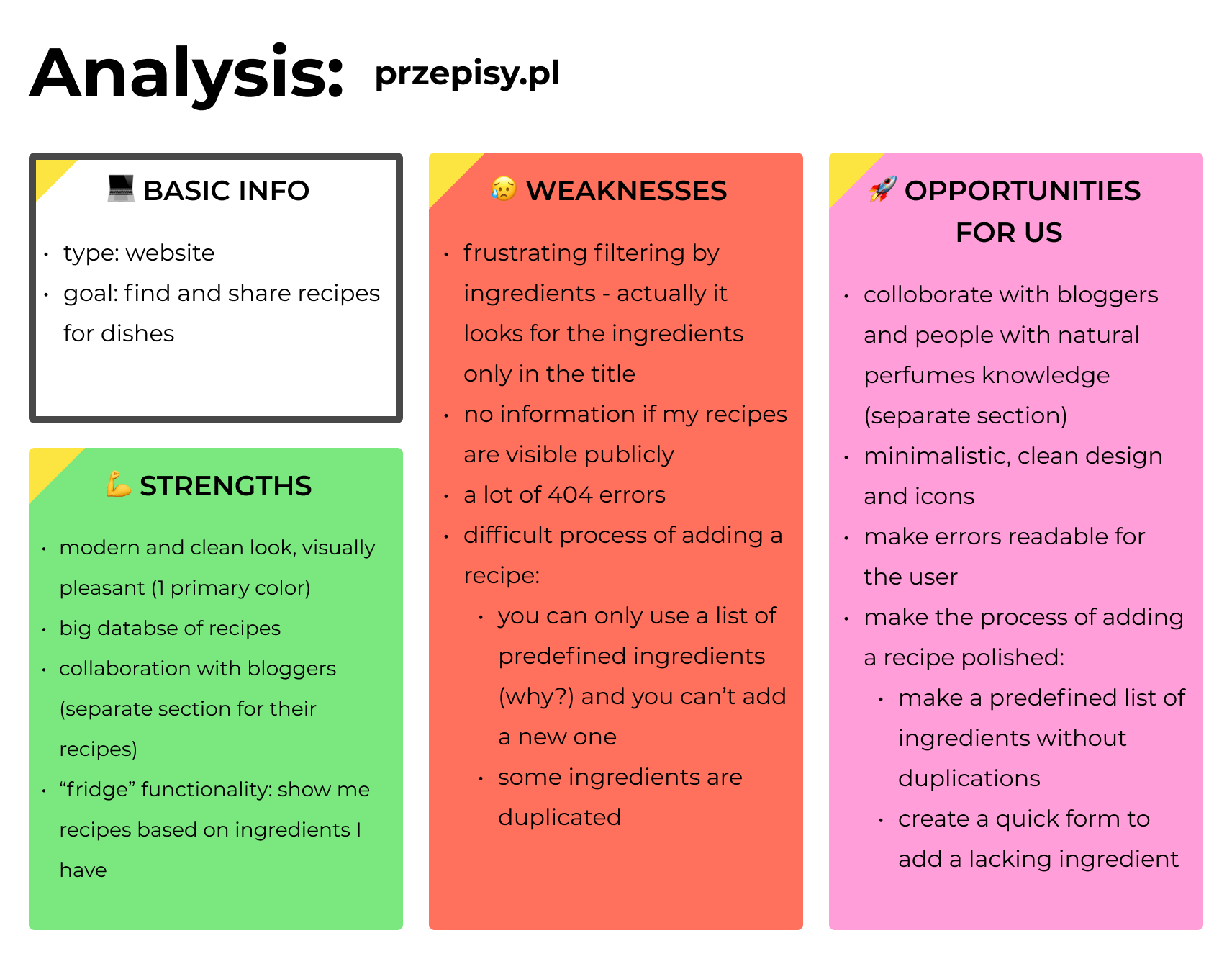
przepisy.pl: Przepisy.pl - Przepisy kulinarne - Twoja baza przepisów


Two others were analysed:
-
- description: organic beauty community - a blog run by a DIY cosmetics creator
fragnatica.com: Perfumes and Colognes Magazine, Perfume Reviews and Online Community—Fragrantica.com
- description: an encyclopedia of perfumes: their composition, rating, reviews etc.
Interviews
🎯 goal: Identify the attitude towards perfumes and essential oils
⚙️ tools: OBS studio
Overall, we conducted 5 semi-structured interviews (+1, a test to verify if the interview plan is correct), of which 3 were done by me. First, I identified initial personas and based on it, we had the following participants:
👩 3 potential users of different age
👩💻 1 potential user, a blogger (food recipes)
Additionally, we had 1 interview with a domain expert, to better know the essential oils
- 👩⚕️ 1 domain expert, a technologist working with cosmetics
All of them were done remotely, because of the COVID-19 pandemic, and were recorded to further analyse responses.
Personas
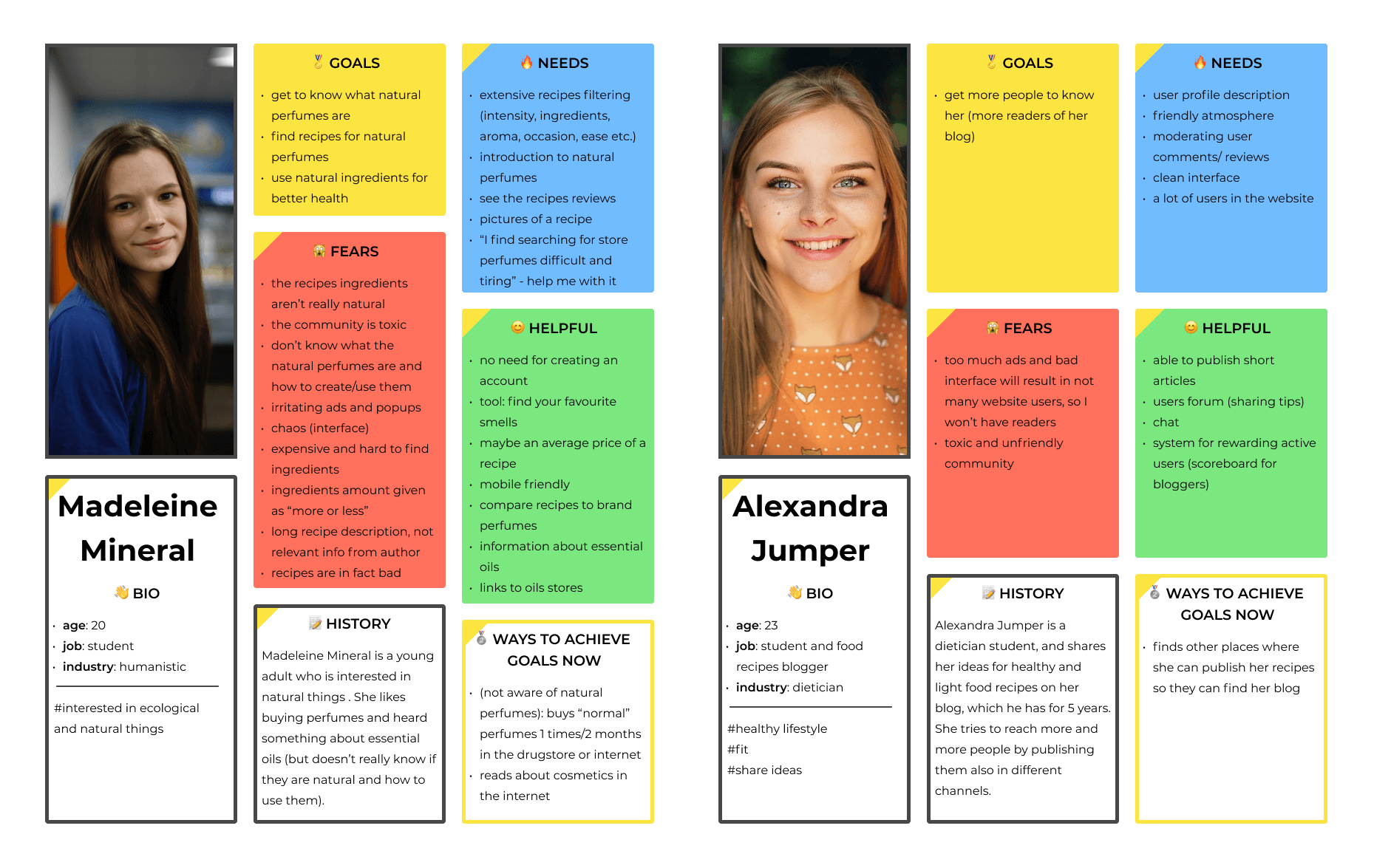
Because of the milestones required by our university, I needed to create them before conducting the interviews (they helped us identify the interview participants). Finally, taking interviews into consideration (and further survey), I prepared 2 personas:
👩 Interested recipes reader: Madeleine Mineral
👩💻 Professional blogger publishing the recipes: Alexandra Jumper

Survey
🎯 goal: Better understand the attitude to perfumes, natural perfumes
⚙️ tools: Google Forms
After the interviews, we knew what questions we wanted to ask to validate some responses with a bigger amount of people.
Survey characteristics:
✅ Number of questions: 32 (24 closed, 8 open)
📝 Survey pretest: 4 days, 16 people filled it and sent us feedback
✳ Some closed questions were mandatory
🇵🇱 Made in the Polish language
Goals:
🛍️ Identify the process of purchasing perfumes
🤔 Identify the attitude towards perfumes and natural ones
Participants:
members of natural cosmetics groups on Facebook
forums with people interested in natural cosmetics or just normal ones
our university students
Survey response:
⏳ duration: 50 days
👨👩👦👦 number of responses: 162
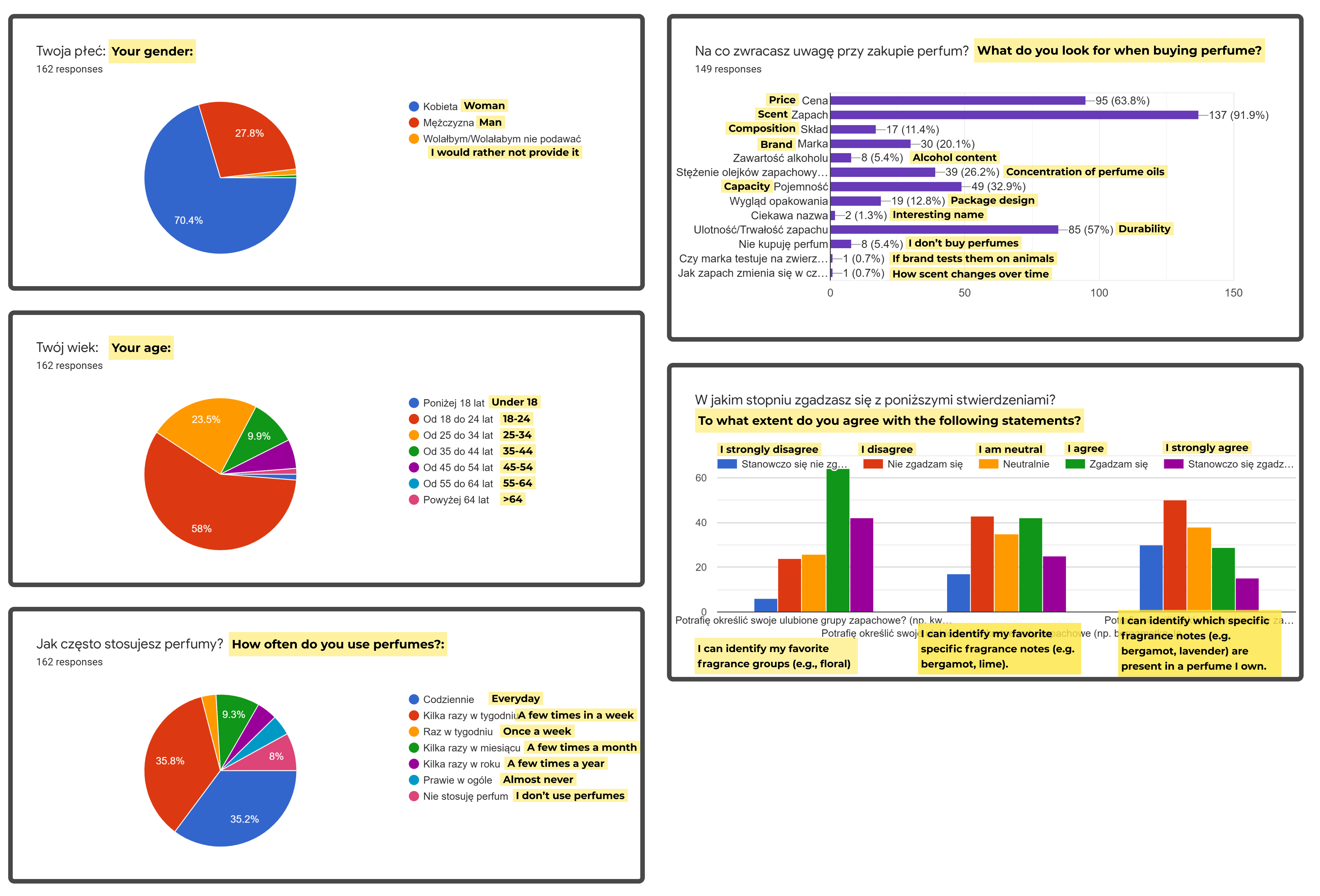
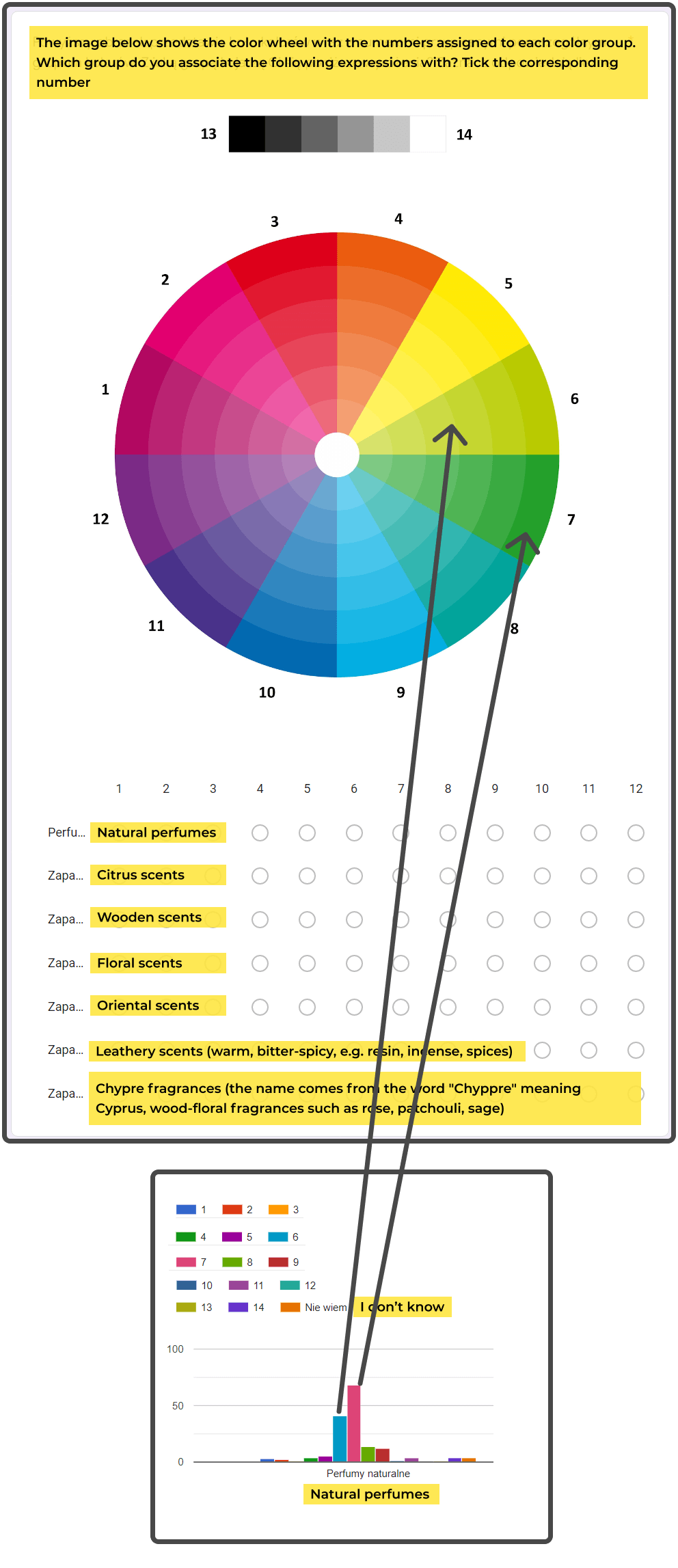
Example questions and results:

Because the survey was long, I wanted to make it a little more interesting: there was a question about colour associations, which responses helped to build the website colour palette - I got feedback that it was a great and interesting question!

Ideation
Business user scenarios
🎯 goal: Identify less obvious requirements
Based on the created personas, user scenarios were prepared - a description of their typical day when the created system is available in their lives. This helps to identify requirements.
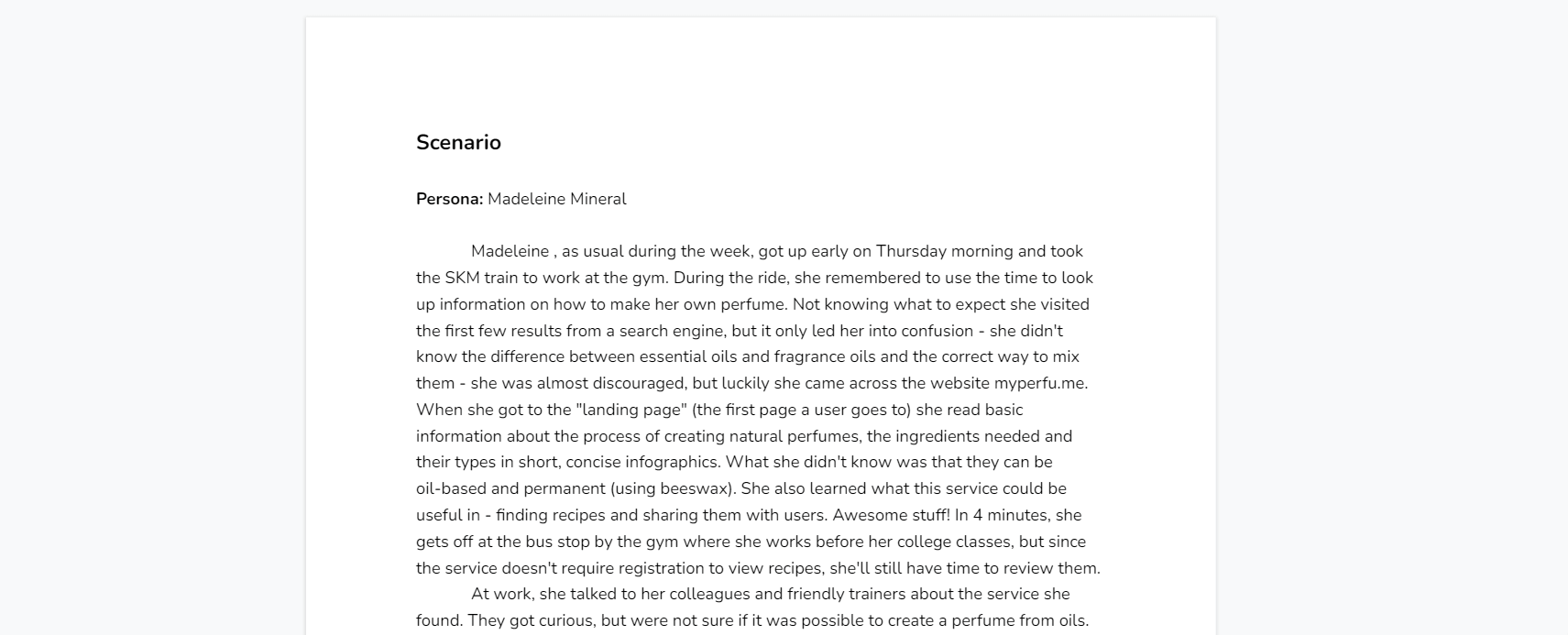
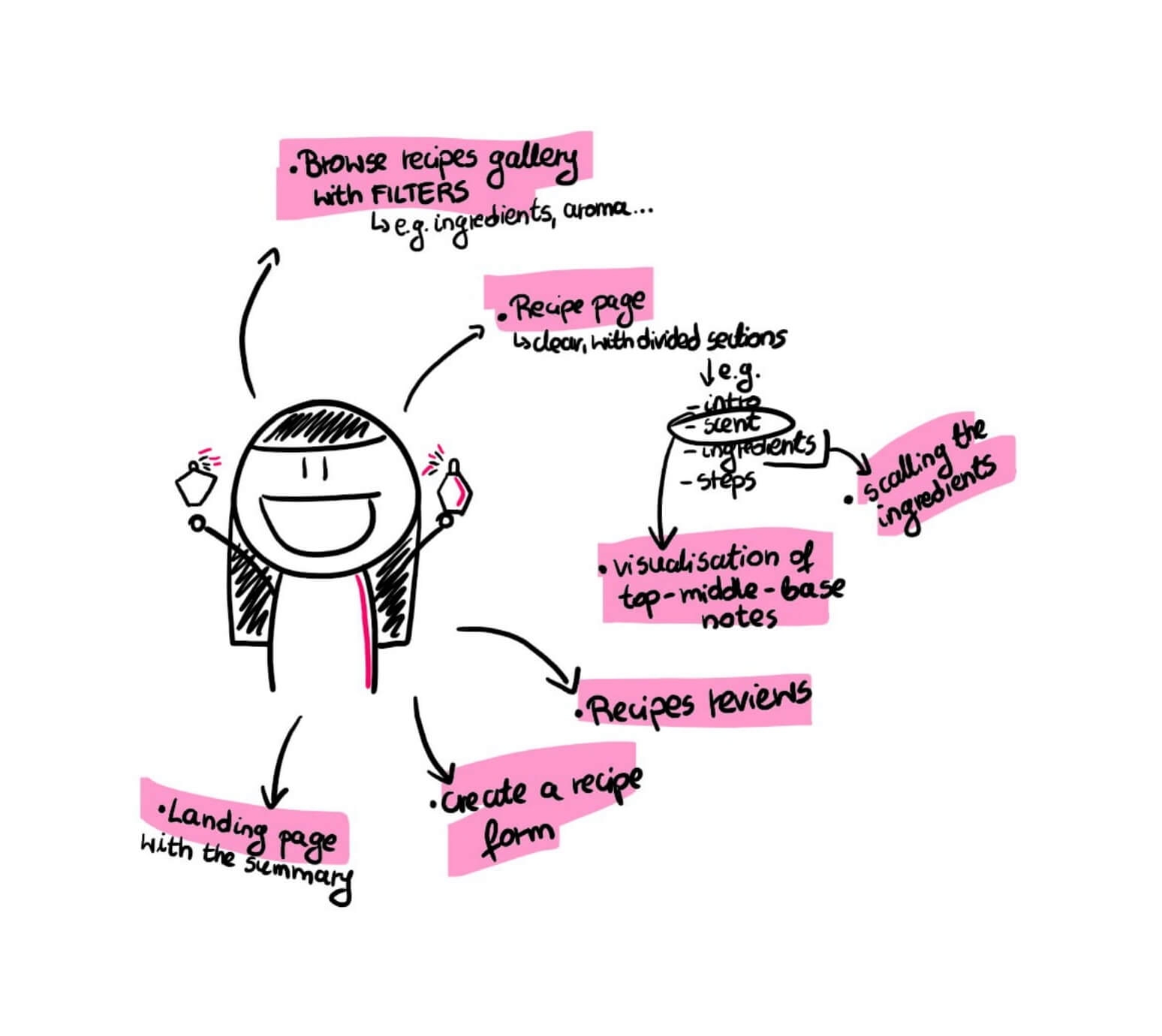
I prepared the one for Madeleine Mineral - a normal content consumer:

Use case diagram
🎯 goal: Identify less obvious requirements
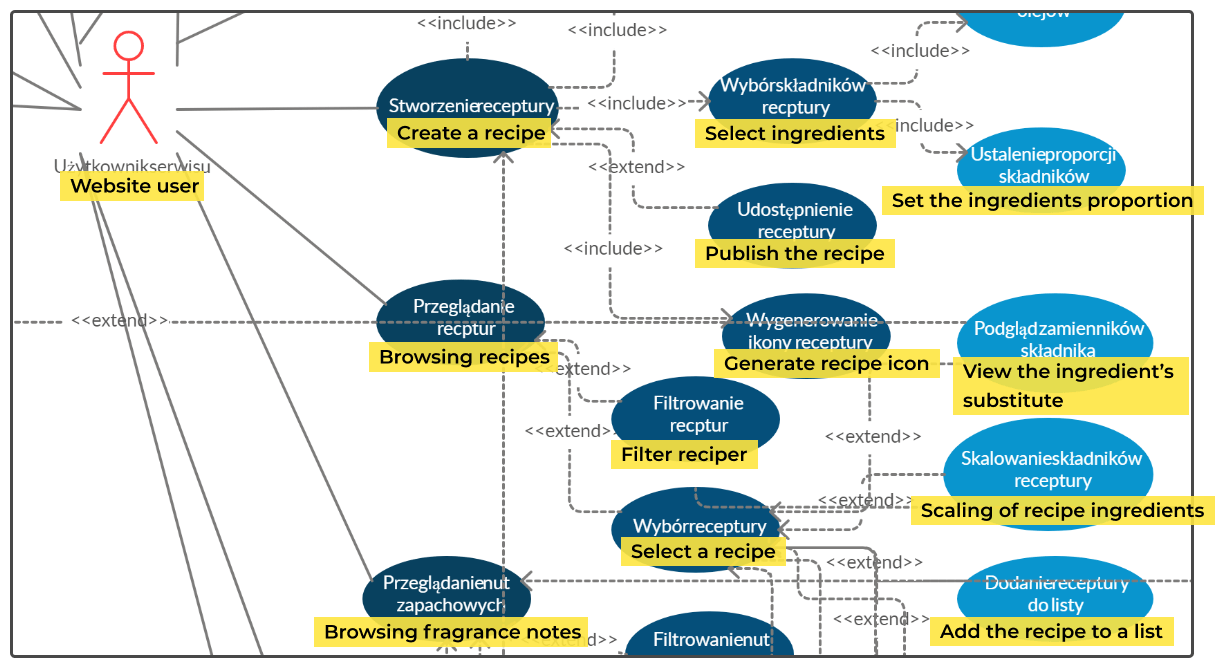
Next, together with my colleague, we created a use case diagram. You can see its fragment below:

MVP
Based on all gathered requirements, we conducted a brainstorming to generate further ones. The final MVP, the minimal part of the project that we wanted to design and implement, had the most important elements:

Key features that directly reflect user needs:
📑 dividing recipe page into sections (introduction, ingredients, steps, gallery …) → so there is no chaos and the author's thoughts aren't mixed with the recipe steps
⚖ scaling recipe's ingredients amount → so it is easy to prepare the right size of the perfume
🌸 recipe's section with perfume store like description (top - middle - base notes) → so to be aware of what's the smell
🗂️ extensive amount of filters in the gallery (ingredients, number of ingredients, preparation time, scent rate, occasion …) → so it is even better than searching for a perfume in a regular perfume store
Optional ones:
🍶 rating the similarity to a brand perfume → so people can compare the recipes to their favourite brand perfumes
👃🏻 find your best smells → by providing brand perfumes, find which fragrance notes you like the most
💱 ingredients exchanger → because some essential oils are similar to other ones (e.g. lemon and orange), one can easily exchange an ingredient in a recipe's list if e.g. he/she doesn't have a one
Design
Information architecture
First, It was important to know how to organise things on our website. To do so, I did the below things:
📋 Prepared a list of all functionalities
🃏 Performed a card sorting session
🌐 Built a site map
Card sorting 🃏
🎯 goal: identify how the functionalities are related to one another
⚙️ tools: functionalities printed on paper, cut
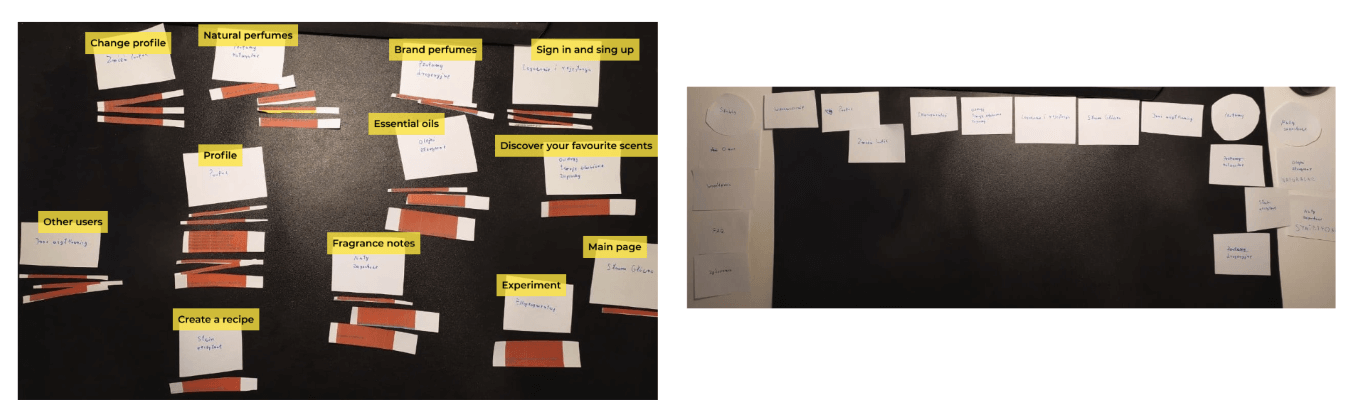
In a card sorting session, a participant has all functionalities printed on separate cards and groups them by how he/she thinks it's matching.
🧑🏿🤝🧑🏼 number of sessions: 2 (I did 1 session + a test one)
⚙️ technique type: Open Card Sort (a person creates and names the groups by himself rather than putting them to the defined ones)
🔁 number of iterations: 2: functionalities were put in groups and then optionally, they were put into bigger ones
Below, you can see the I iteration (left) and II one (right)

Site map 🌐
🎯 goal: build a content hierarchy
⚙️ tools: octopus.do
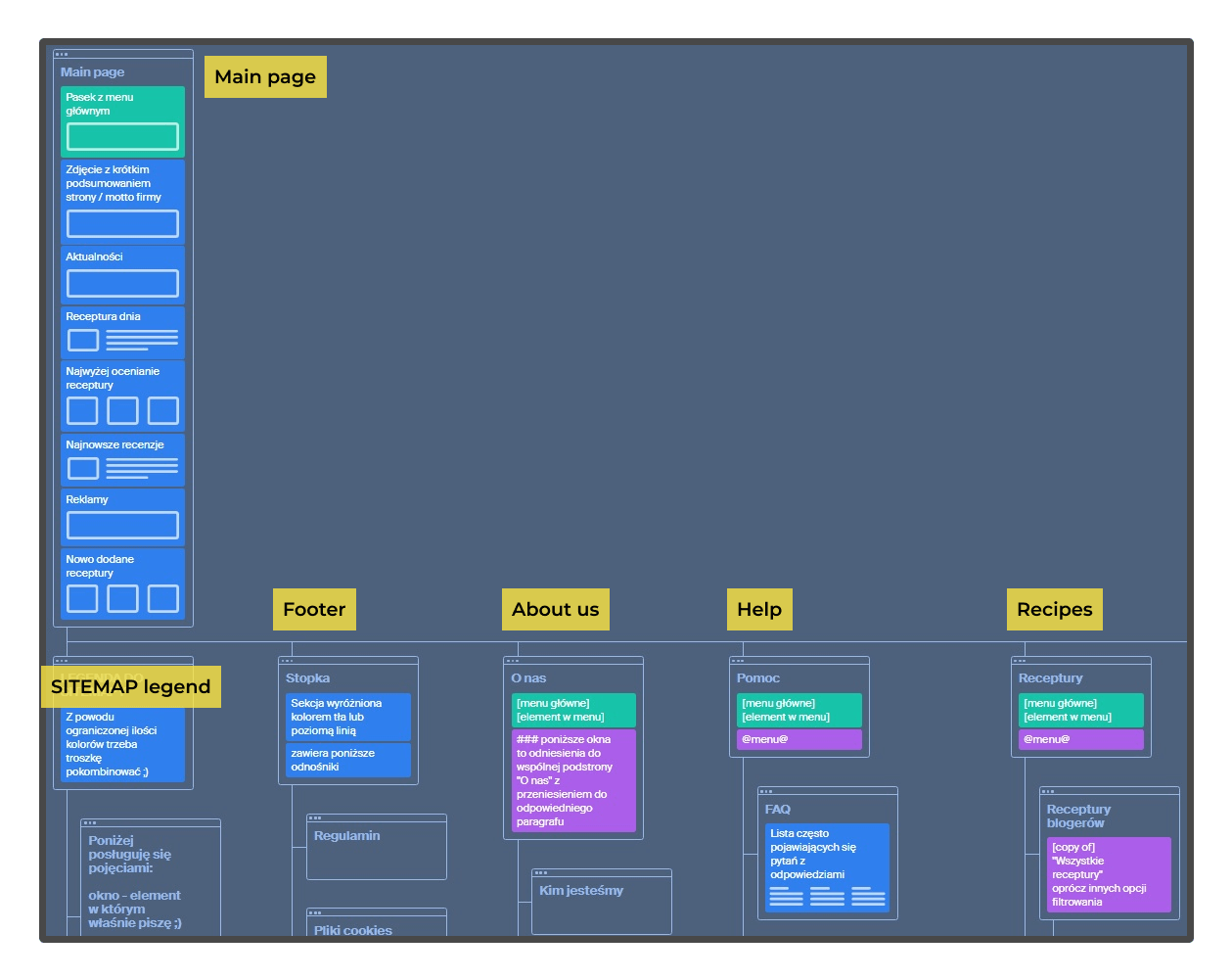
Based on card sorting and our observations, I created a site map which has information about:
sites and sites transitions
sites content
Below, there is a cropped picture of a sitemap:

Design inspiration research
🎯 goal: Find inspiration on how recipes should be displayed
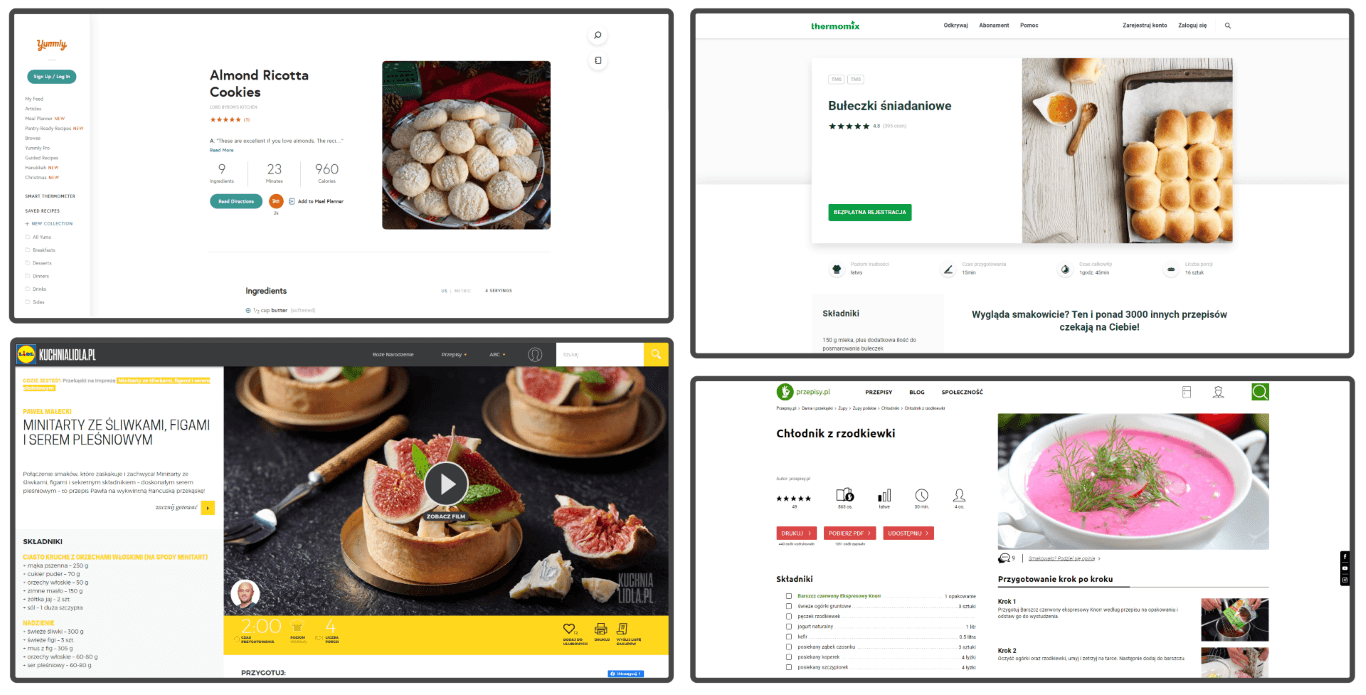
By comparing different websites, I found some common elements:
✅ minimalism, 1 main colour and neutral ones
✅ frequent use of icons
✅ summary of the recipe section
✅ being divided into sections (e.g. ingredients, steps)
❌
ingredients display: There is a different alignment on different websites, e.g. przepisy.pl align all quantities to the right, so they all take the same amount of space

Example websites:
Bułki śniadaniowe - Cookidoo® – oficjalna platforma z przepisami na Thermomix®
Minitarty ze śliwkami, figami i serem pleśniowym - przepis • Kuchnia Lidla
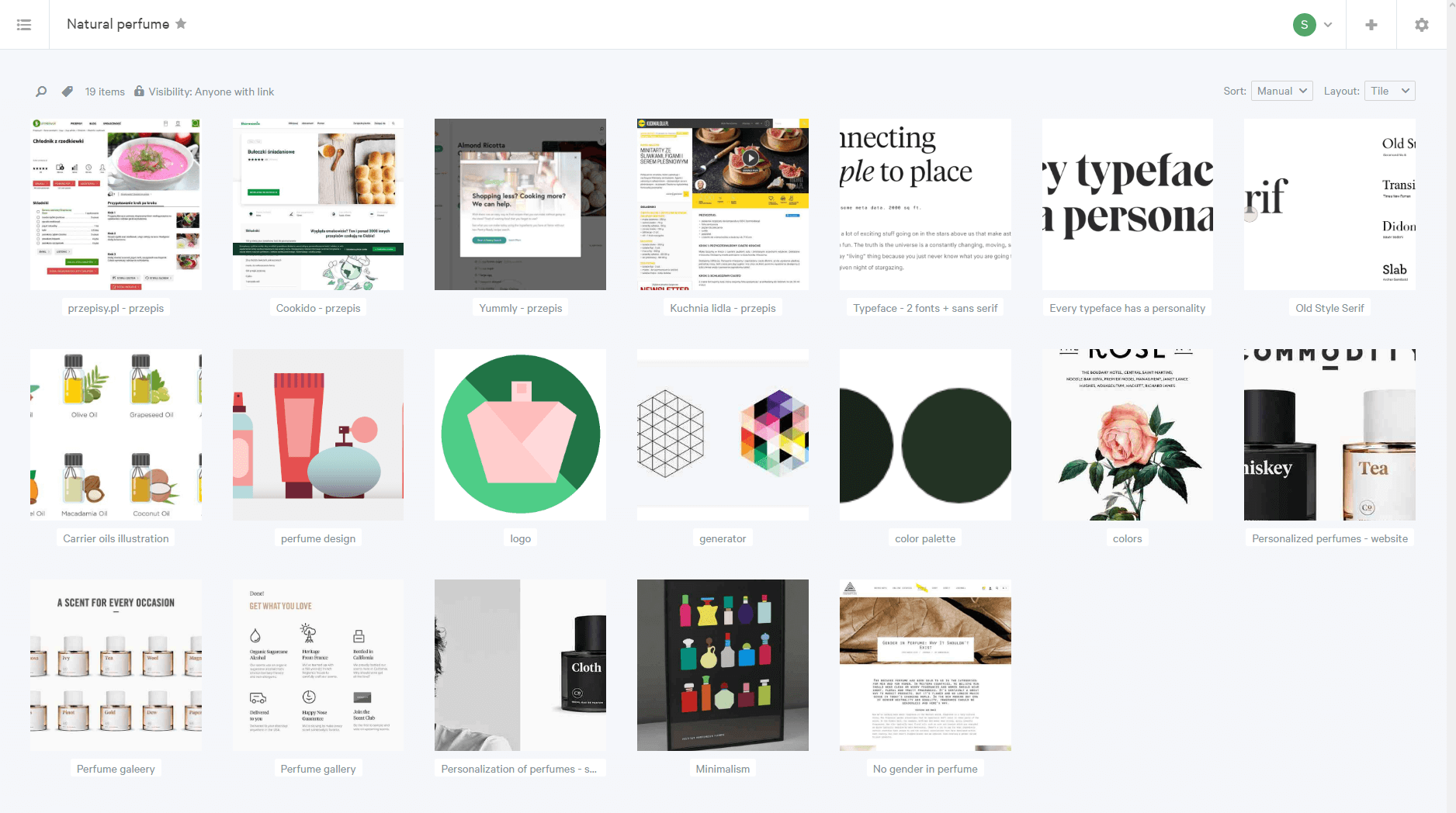
Mood board
🎯 goal: Identify inspiration for visuals: pictures, photos, icons, fonts, colours etc.
⚙️ tools: Dropmark
When I come across some fascinating pieces of design, I put them all in one place, so it makes it easier to find inspiration later.

Style tile
Tone
Stakeholders indicated that they want to avoid chaos and have everything displayed clearly. Also, because the theme is about perfumes and nature, the keywords for the design are:
🔲 #minimalism
💎 #elegance
🍃 #nature
🌸 #perfumestore
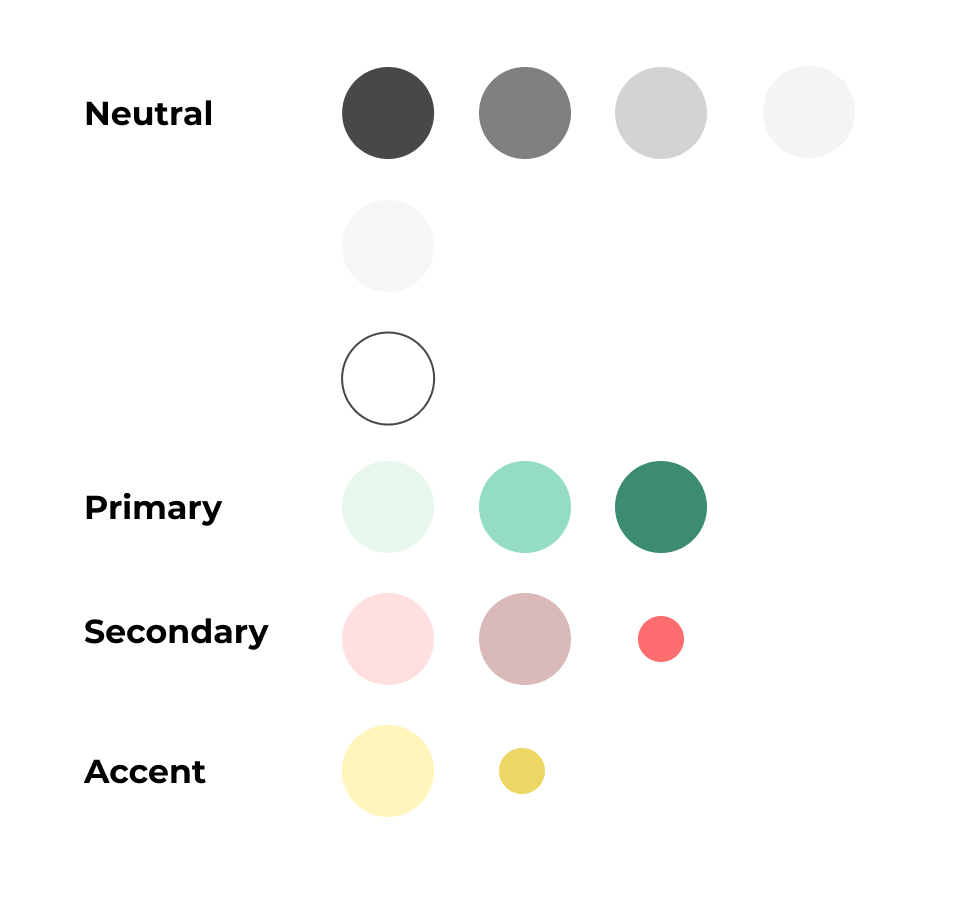
Colours
There are 3 things when it comes to colours on this website:
🔲 website type: It is of a type where people put their content themselves (including pictures of recipes), so the colour palette must be as neutral as possible
🍃 natural perfume association: In a previously sent survey, it came out that people associate the term “natural perfumes” mostly with deep green, then a brighter one.
🌸 perfume association: When typing “perfume” in a Google graphics search, the most popular colour is pink
Based on that, you can find the colour palette below:

Having accessibility in mind, I used the Stark Figma plugin to verify WCAG requirements for contrast levels.
Typography
⚙️ tools: fonts.google.com
I used 2 fonts:
📰 for headlines: Montserrat
📝 for body text: Raleway
Having accessibility in mind, the sizes are:
min. body text size: 16px, mostly 18px
smaller components text size (e.g. recipe card): 14px
Both are non-serif to emphasize minimalism and elegance. You can see the pairing below:

Icons
⚙️ tools: Lunacy
Icons are specific on our website because we need them mostly for perfume-related things, e.g.:
sections of perfume recipe
icons for essential oils
Because you can't find these icons, I decided to design most of them by myself, e.g.:
![]()
Branding
Name
At the current stage, the name is: myperfu.me. Why?
- to reflect perfumes
- to indicate that it is your perfume, that you like (mission of the website)
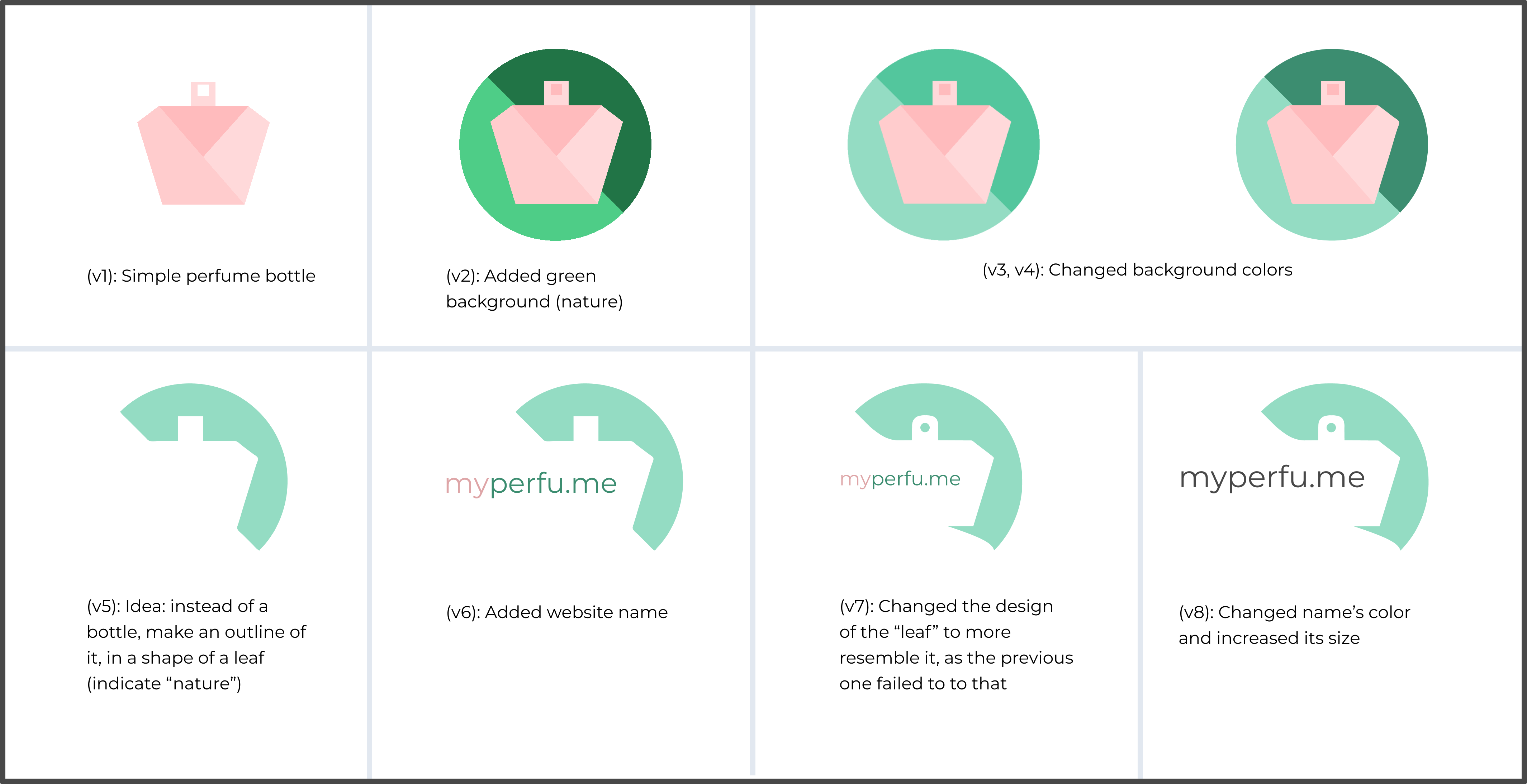
Logo
⚙️ tools: Lunacy
There were a few versions of the logo, each validated by stakeholders. The goal was to indicate two main points:
🍶 perfume
🍃 its natural origin
You can find different versions, with the final one below:

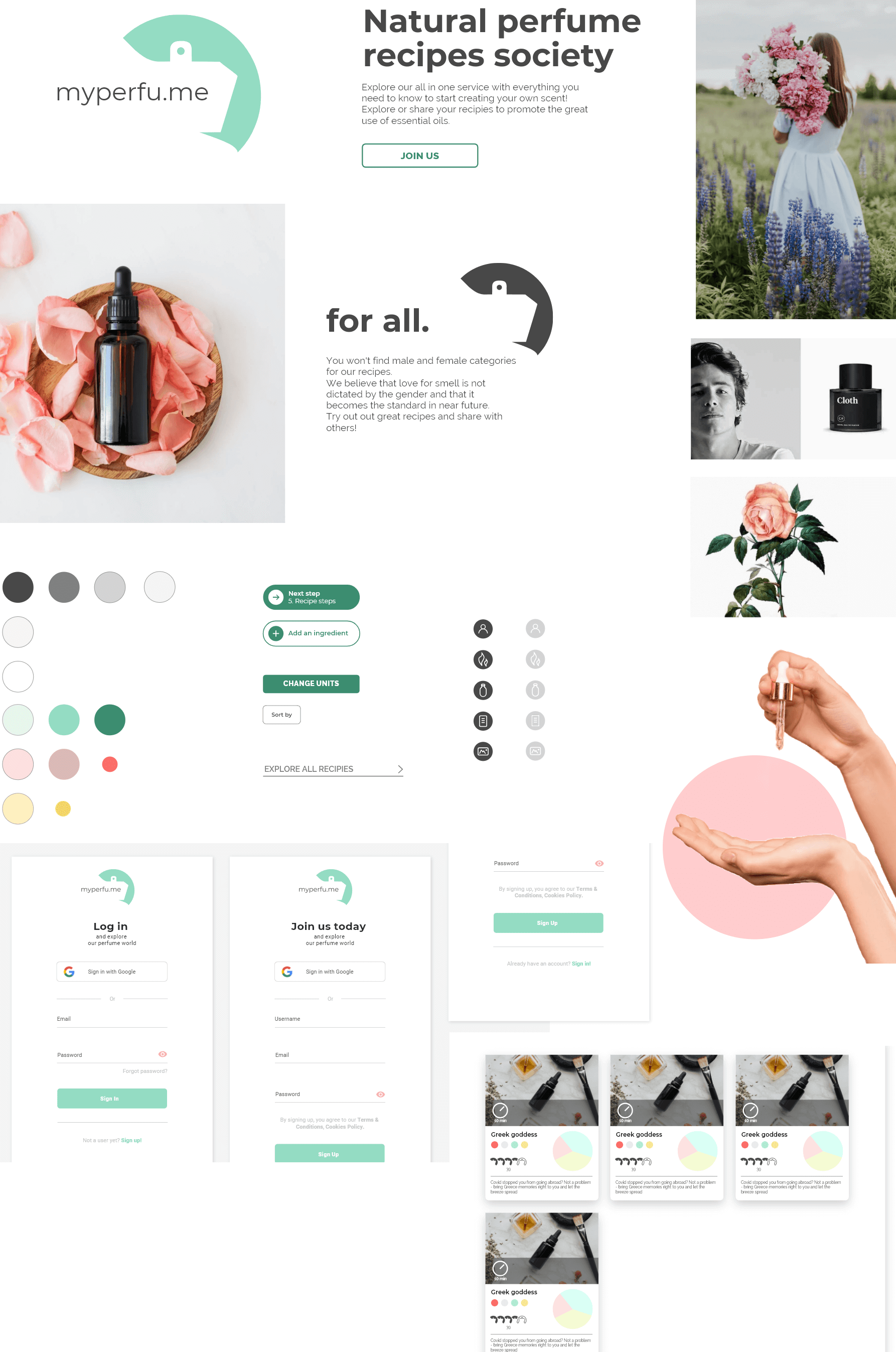
Final style tile
Combing all the elements, I created a style tile board:

Iterative UX & dev
Combining Scrum, UX, and dev works
🎯 goal: Establish a way of working in an agile team
Combining these works with Scrum, in a small team, working in parallel (UX and dev) is not an easy task. In our case, it looked like this:
🔬 Research and Ideation phases: each team member was involved in tasks, mostly me as a UXer.
🎨 Design and Iterative UX & dev phases:
When we ended the main Ideation phase, we split into me working on the designs and my teammates on the implementation and setting up the environment
The iterative phase has one common sprint, in which designs precede its implementation min. 1 sprint (so devs have something to work on)
Design handoff
To work together smoothly:
🗂️ Each teammate has access to both the design and code repository
🎨 I create designs in Lunacy and send them as .sketch files to the dev team (who also use Lunacy)
🔎 Lunacy tool enables lookup of the element's dimensions and exporting visuals e.g. icons
Evolution of designs
I prepared different stages of designs:
✏️ sketches: with a pencil and paper
📰 wireframes: in Lunacy, all grey
🎨 mockups: final colours and visuals
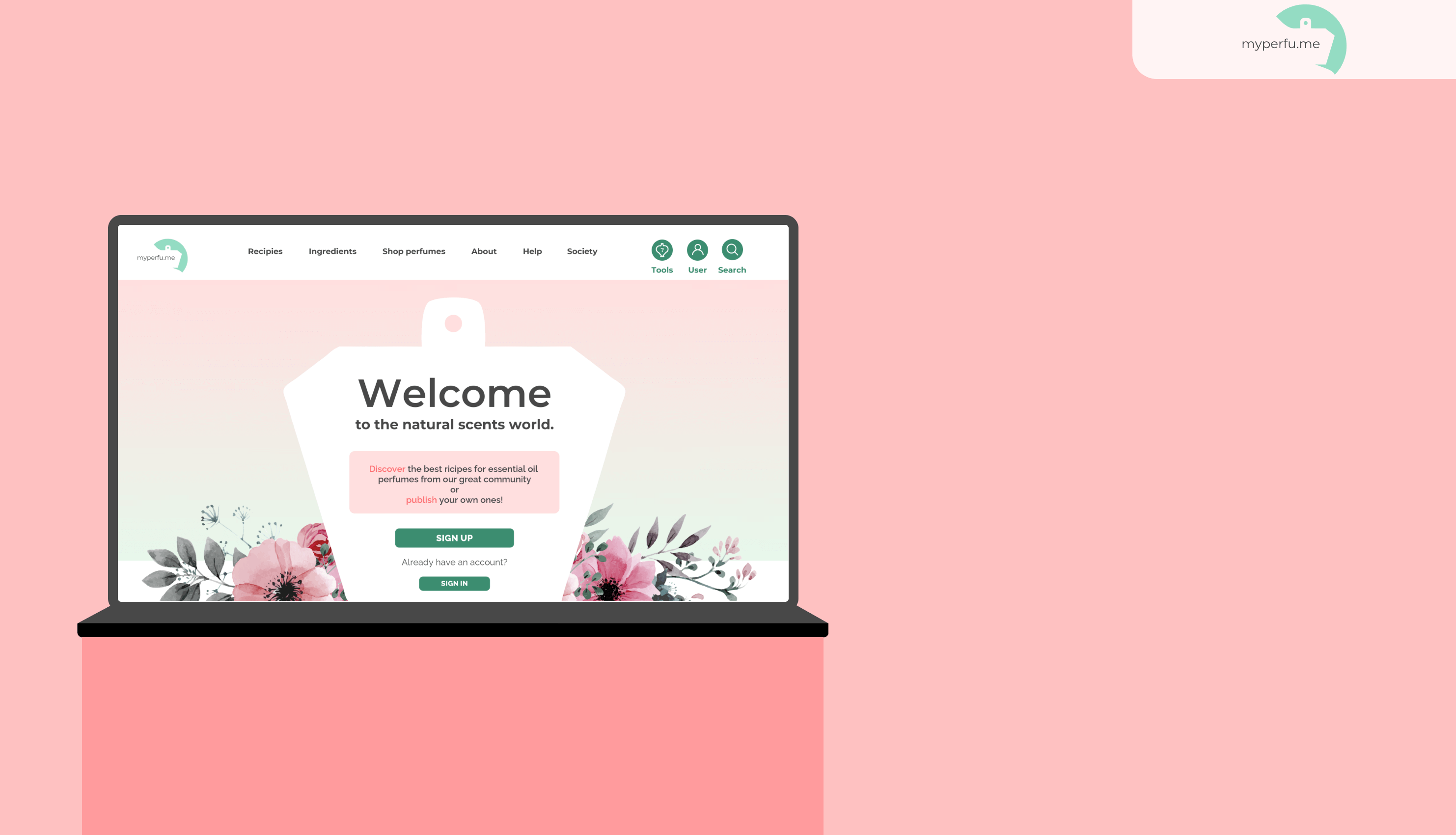
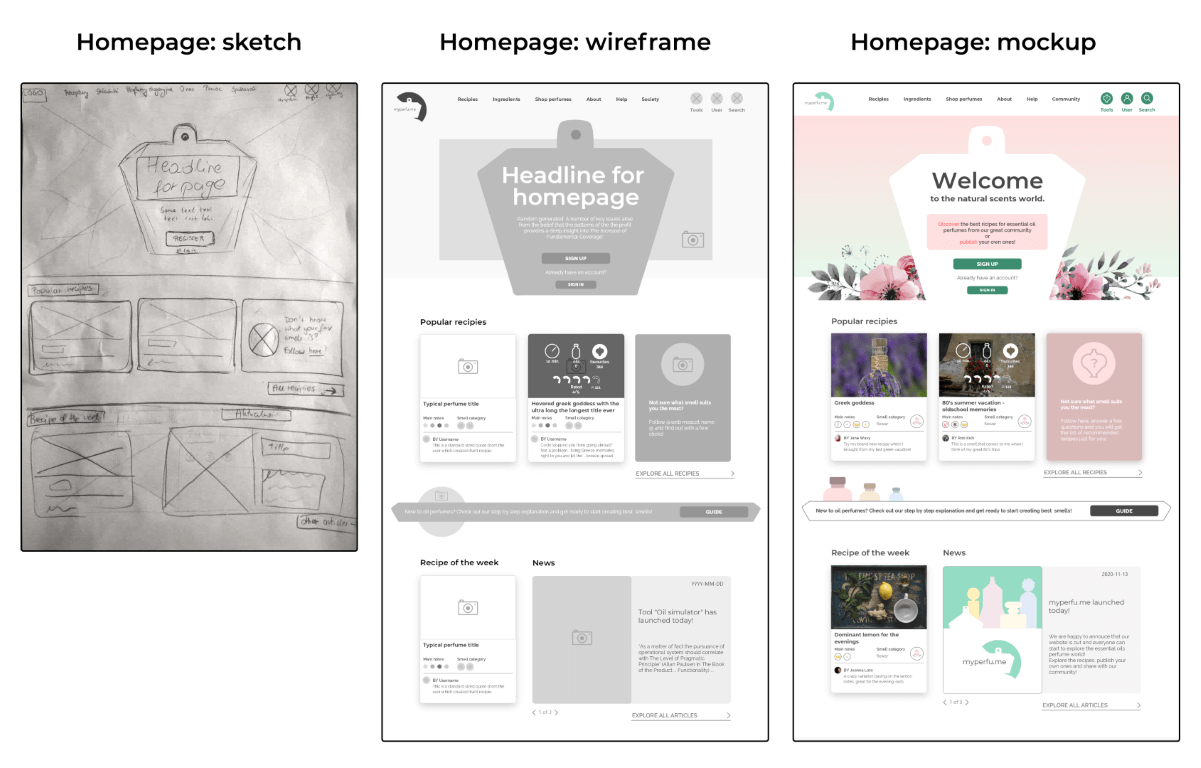
Below, you can see the comparison of the homepage at 3 stages:

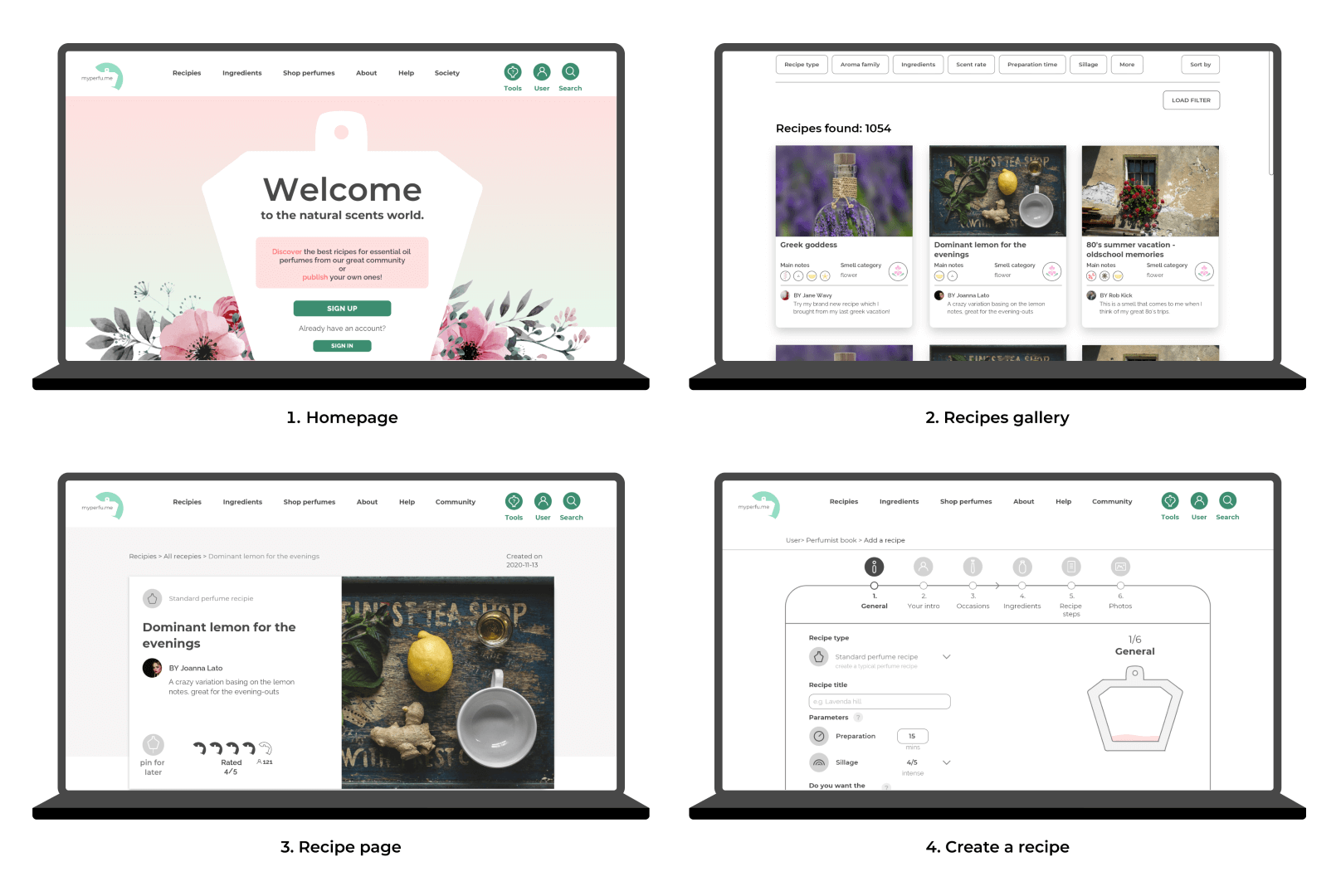
Mockups
Four main views of the website (with links):
Views:

Project results
What went well ✅
✅ By performing a lot of techniques in the Research phase, we had a long list of well-defined requirements, especially after interviews and a survey (with a lot of responses)
✅ People enjoyed the minimal and modern style of the website and the general idea of the website
✅ We met the goal of the project: implement the core functionalities (Engineer's Thesis was rated as 5/5)
What could be improved 🔥
🔥 Because the dev team was small (2 people) and inexperienced with web technology, implementation works were often delayed, or different to the designs, without notifying the rest of the team: Better and more frequent communication would help to solve this problem
🔥 Too big optimism resulted in taking into account too many functionalities in e.g. card sorting or site map because anyway, there wasn't enough time to design and implement all → MVP should be defined earlier and not on the run
🔥 Validation of the wireframes and mockups should be standardised, as it was more as quick consultations rather than usability testings.
Next steps 🚀
🚀 Perform usability testing of prototypes and implemented website (as it is a little different to the original designs)
🚀 Re prioritize functionalities
🚀 Make changes to the mockups and implementation