
Intro
Friendly applications (pl: Przyjazne aplikacje)
Applications supporting behavioural therapy for children with autism
Introduction
Institute for Child Development foundation uses a family of android applications which support behavioural therapy for children with autism. The challenge is to unify them, so they are consistent in both functionalities and design.
Summary
Project summary:
👩💼 client: Institute for Child Development foundation (Foundation - Institute For Child Development (iwrd.pl))
🏷️ apps family name: Friendly applications (pl: Przyjazne aplikacje)
🎯 goal: consistency project: apps family redesign
- compare existing apps, define consistent features and design a consistent design template for the apps family
📱 type: android apps
😎 my role: UX designer, analyser, researcher
💪 team size: 1
📅 when: VI 2021 - now
✅ outcome: Conducted the consistency analysis, prepared design system and multiple prototypes (flows) for both Settings and Game applications.
Summary
This case study covers :
Research
Consistency analysis
Consistency project
Validation and next steps
Research
Autism
Autism is a developmental disorder that affects learning ability, speech development, and social communication. It manifests itself in limited, repetitive behaviours, interests and activities (to learn more: EN: What Is Autism? | Autism Speaks, PL: Autyzm - Instytut Wspomagania Rozwoju Dziecka (iwrd.pl)). It is a spectrum, so each person affected by it has different range and severity of symptoms.

Treatment
It is possible to reduce its symptoms by applying special treatment. In Poland, Gdańsk, there is an IWRD foundation (“Institute for Child Development”, Fundacja - Instytut Wspomagania Rozwoju Dziecka (iwrd.pl)) located, which conducts therapeutic and educational activities with behavioural approach, technique: called Applied Behaviour Analysis (ABA) 👨⚕️.

One of its main activities is running Special Kindergarten for Children with Autism in Gdańsk.

Behavioural therapy involves learining from two factors:
the effects of one's actions and the appropriate response
imitating other behaviours
Desirable actions are reinforced through rewards, and undesirable actions are eliminated through, e.g. lack of gratification. Unlike the techniques of cognitive psychology, behavioral therapy focuses on the present rather than analyzing the past.
IWRD foundation and the University of Technology in Gdańsk collaboration
There is an ongoing collaboration between these two units, which resulted in the creation of a set of applications supporting the behavioural therapy for children with autism, a project called “Friendly Applications” (Home - Training and Inclusive Apps (tiapps.org)) 🤝
Friendly applications
Each educational application has its own goal in supporting the development of a certain activity. One of the main characteristics is that it consists of two launchers/applications: an app for the student, and a settings app for the teacher. The requirement for having separate launchers was to keep only essential things in a students' app, not to distract them and not to let them modify the settings.
Common characteristics:
🎯 Main goal: Supporting behavioural therapy
🎮 Form: Educational application
👨⚕️ Consulted with specialists
💸 Fully and always free (non-profit and open-source)
🏫 Developed at a research university (Gdańsk University of Technology)
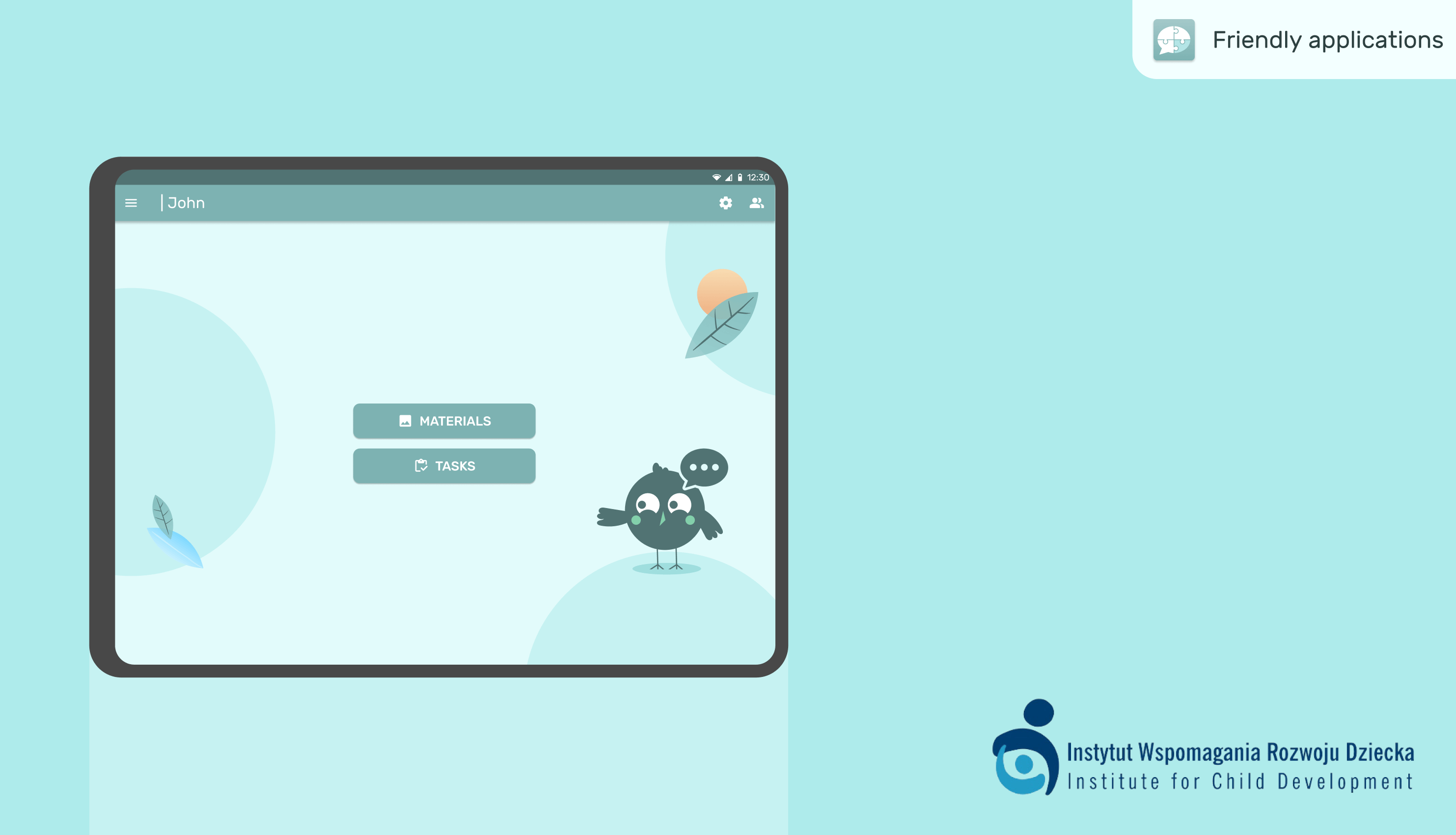
Example app view:

List of applications
💬 Friendly Words (pl: Przyjazne Słowa): supporting the development of passive speech (currently in PL only)
❤️ Friendly Emotions (pl: Przyjazne Emocje): supporting the development of emotional intelligence
🔠 Friendly Letters (pl: Przyjazne Litery): supporting the development of fine motor skills
☝️ Friendly Lines (pl: Przyjazne Linie): supporting the development of fine motor skills (currently in PL only)

Problem: lack of consistency
Applications have been developed through the years, mostly by students as group projects or engineers/ master's thesis. Different people were working on different projects at different times. Also, There was no design system.
This leads to a consistency problem:
🎨 visual design: Different colour palette, icons etc.
✅ functionalities: There are some functions which should be available in each application, or done in the same way, e.g. creating a task.
🏷️ nomenclature: Specific vocabulary should be used across all applications.
This is bad for:
👨⚕️ therapists: As it makes it harder to use these applications and prepare tasks for their students.
🧸 children: As consistency is one of the key factors in effectiveness of the therapy.
👪 parents of children: As they are often not technical, and the current design of the applications is not intuitive.
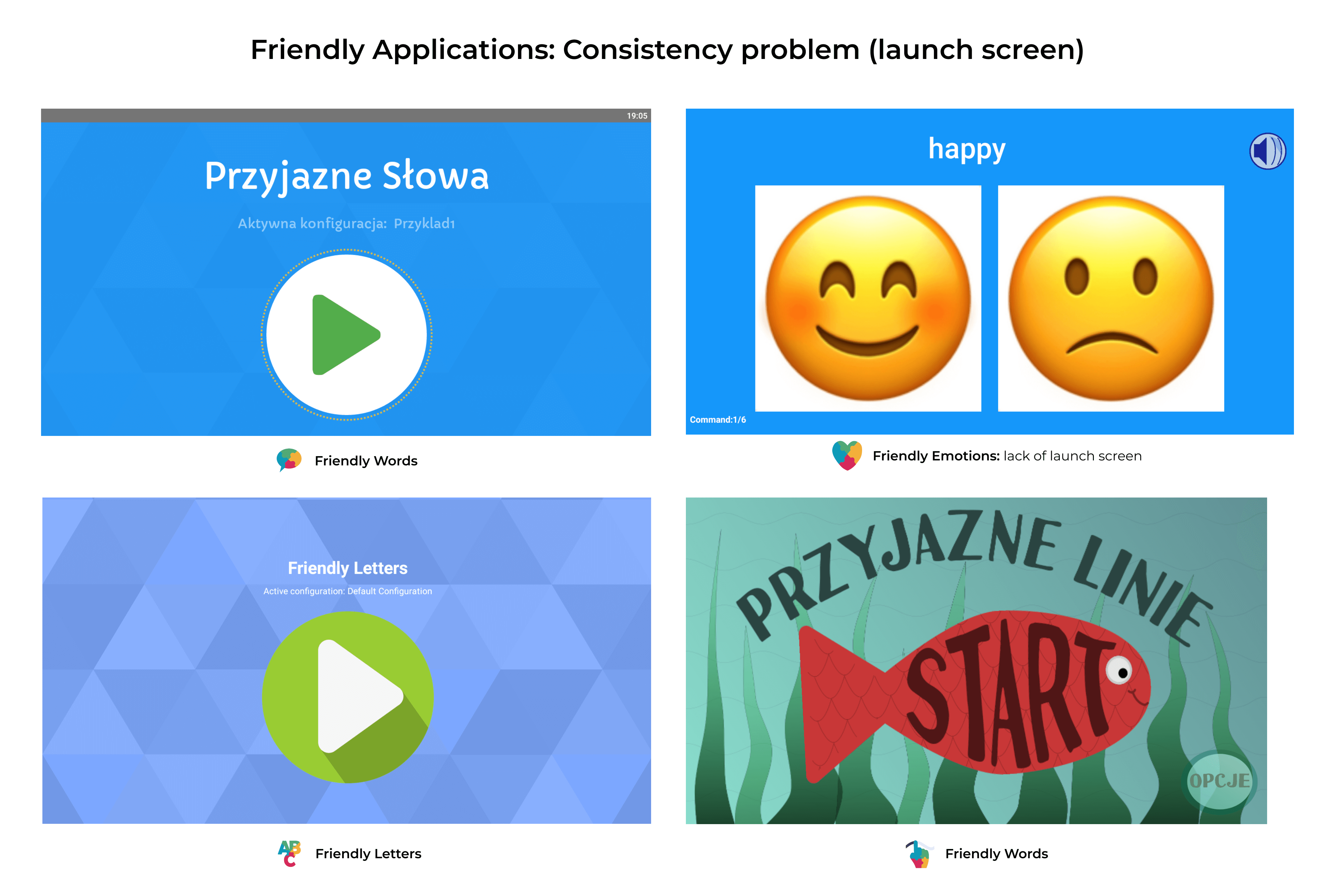
Example consistency problem: Launch screen in each of the app is different, even though it should be done in the same way:

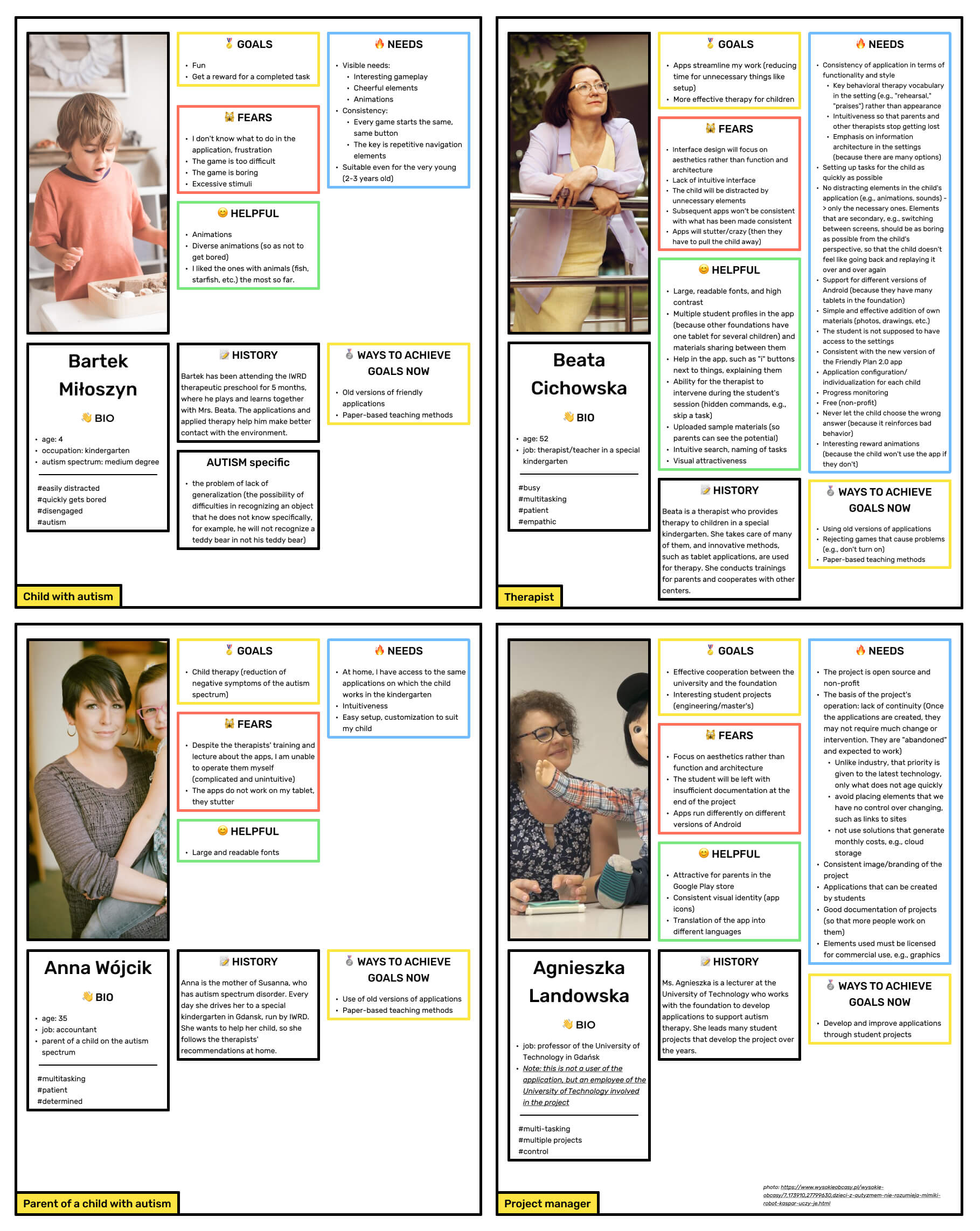
Personas
There are 4 main stakeholders in this project:
🧸 Children with autism
👨⚕️ Therapists
👪 Parents of children
🏫 University of Technology in Gdańsk (represented by the project manager)
Based on interviews with the project manager, workshops with therapists, and observations of children while using the app in the foundation, the following personas were prepared:

The main requirements are:
Keeping only the necessary items in the child's application, because any unnecessary thing can distract him,
Intuitiveness of the settings application, especially the configuration of tasks and the division of options into tabs (information architecture),
Clear interface, large readible fonts.
Making all applications consistent: each application should be similar to each other in terms of functionality and visual style.
The redesign can't be revolutionary.
Consistency analysis
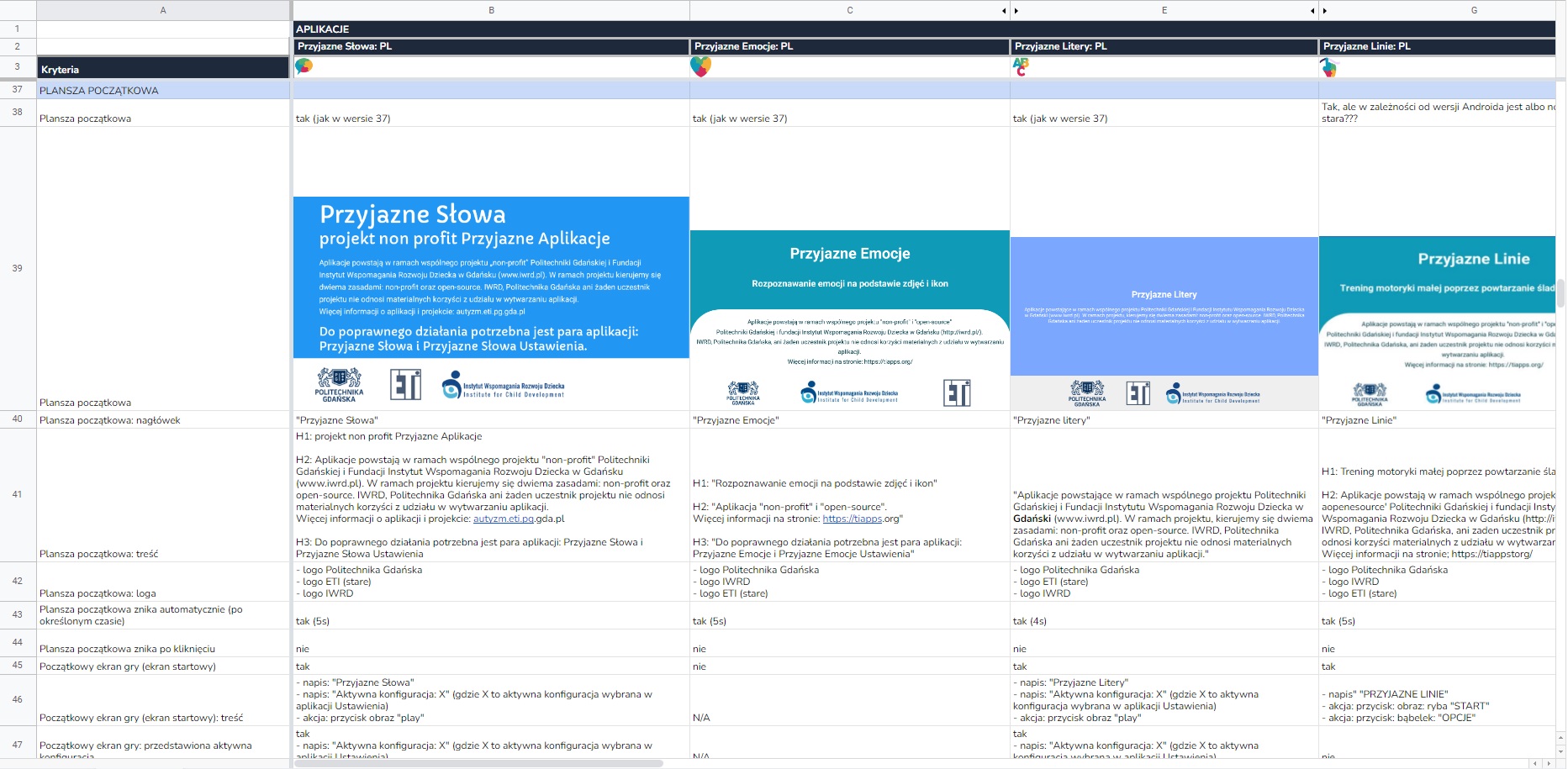
All elements of the applications were listed to compare them with each other, this includes: contents of the screens, visual style, available options and their arrangement. This was done in an excel spreadsheet, where the applications were listed in columns, and the next features to be compared were listed in rows.

The overall conclusion is that the applications differ enormously, each using different vocabulary, different menu structure, settings and student's session flow.
Consistency project
The next step was to establish a consistent set of functionalities and design. This was done by conducting workshops with therapists in the IWRD foundation. We analysed the screens of old applications and discussed the expected set of functionalities.
Learning session
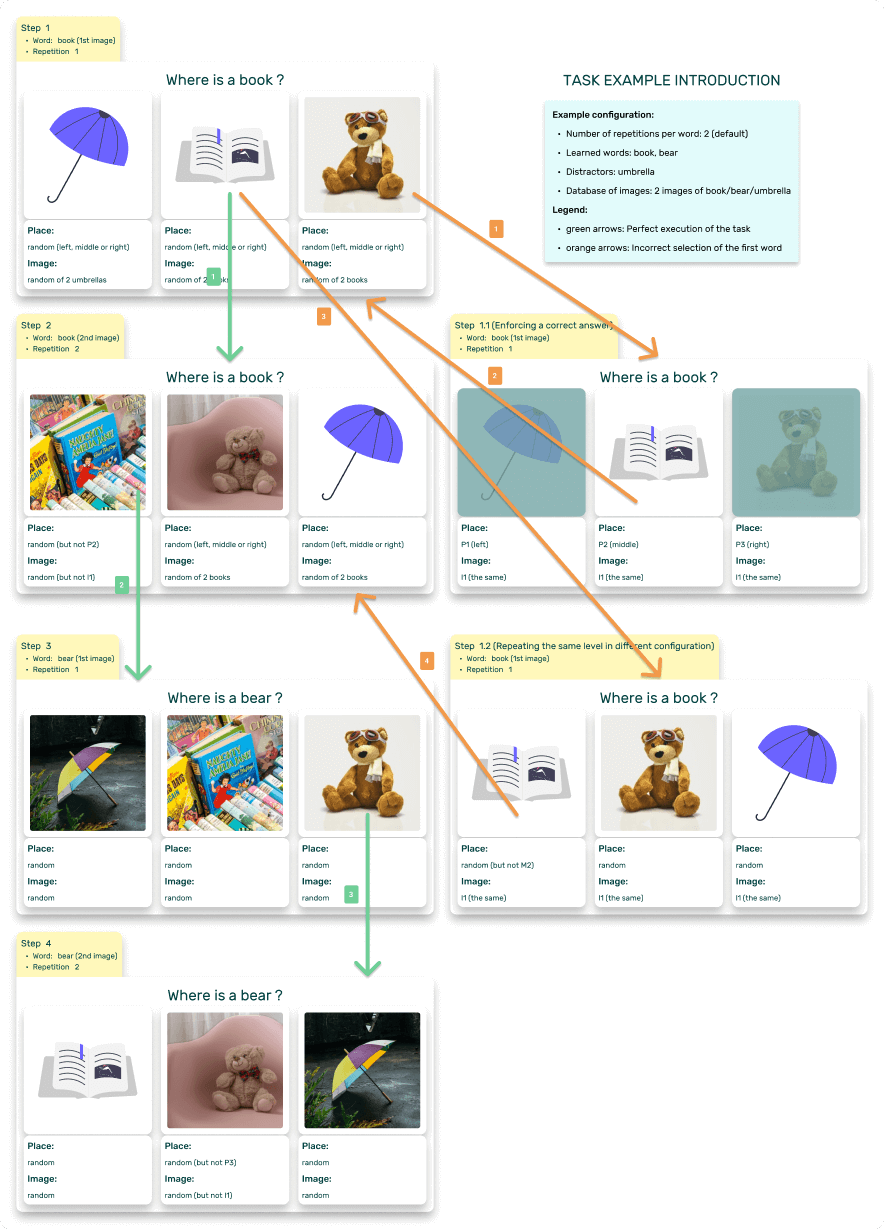
One of the main things to reconsider was a learning session, so the goal of the student's application. Until now, different applications, from the same family, used different approach, so after discussions with therapists, a target model session was designed and prepared in a form of a picture, so everyone working on the application is aware of it.
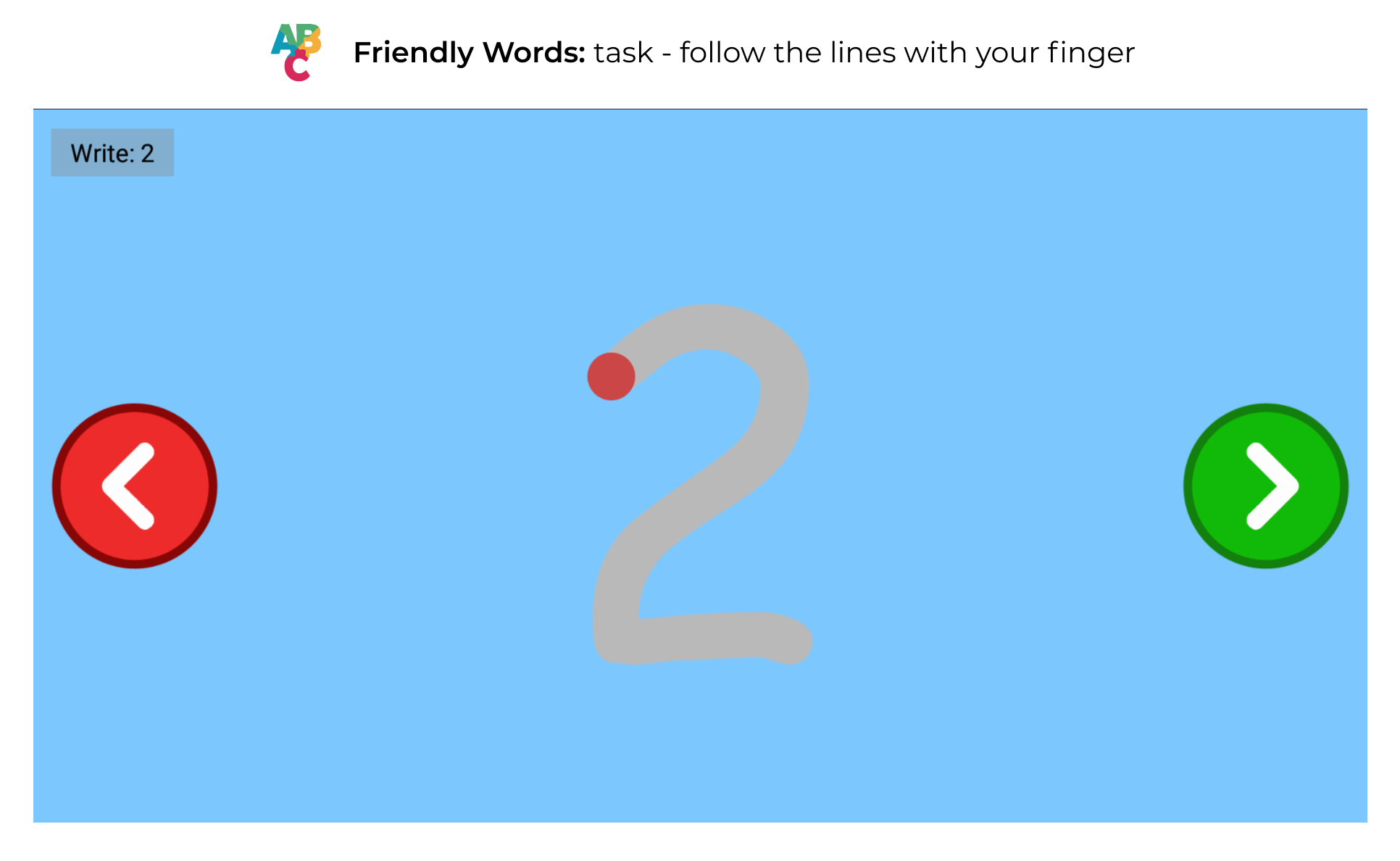
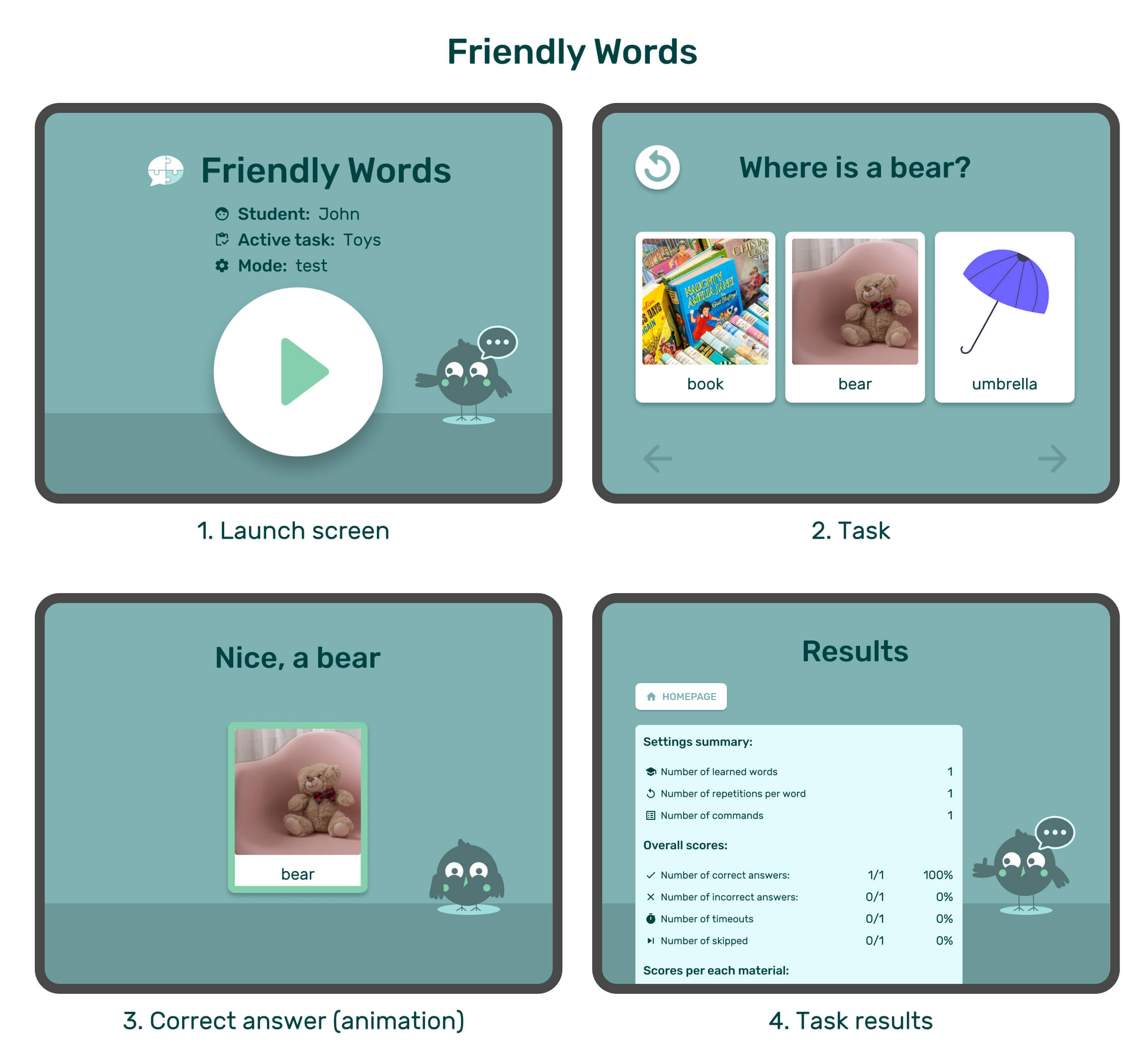
In Friendly Words, a student has to select a given picture from those presented. Below you can see the designed process of a simple task depending on the child's actions.

Design system
It was decided that all applications will have a common design system. However, the distinguishing feature of each of them will be a different leading color.
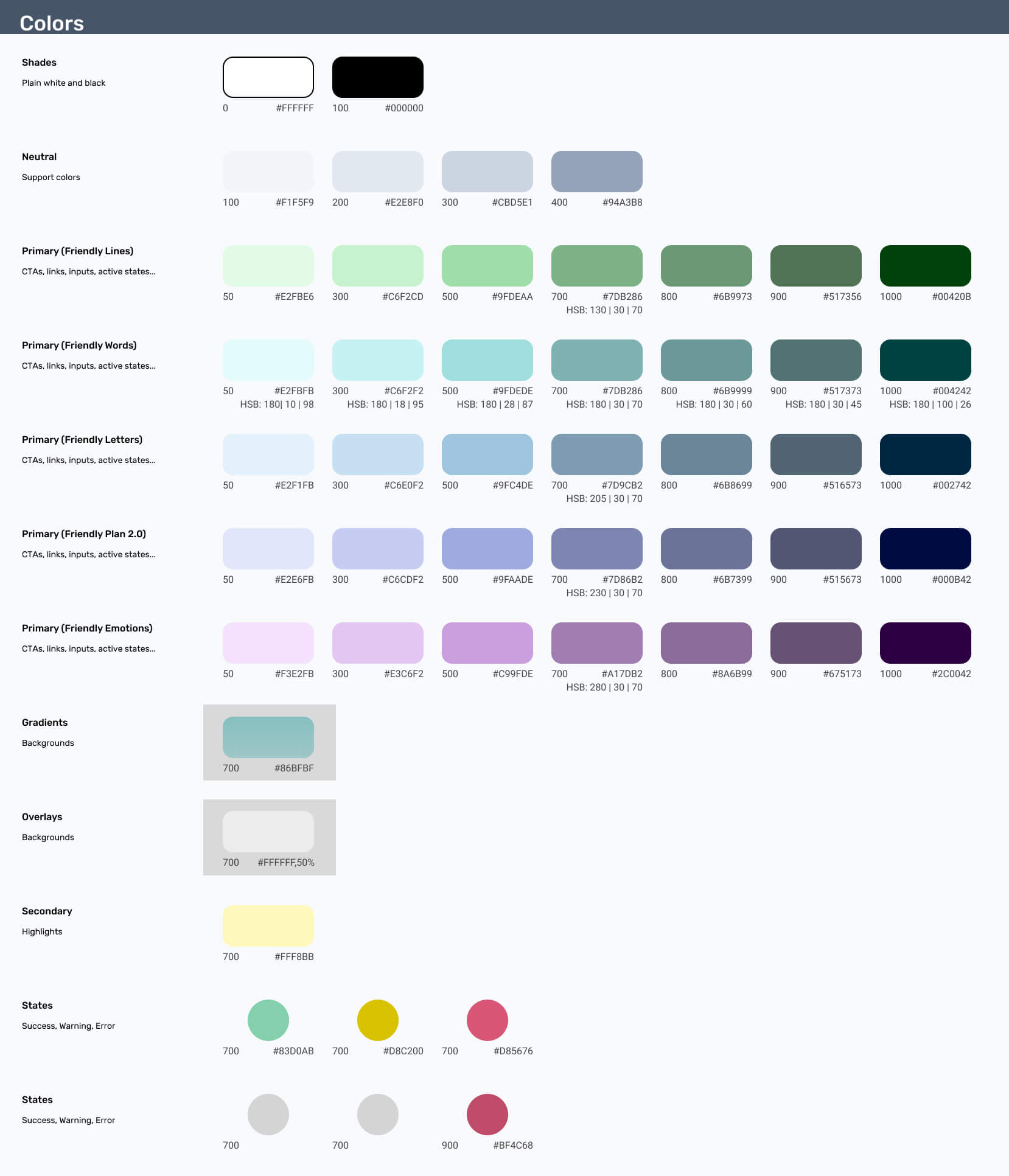
Color palette
The color palette was selected based on a study that describes the colors preferred by people with autism. The general rule is to use colors, that when represted in HSB code, use low saturation and brightness, and avoid red hues (Colour and best practice in autism design by ga architects - Issuu).

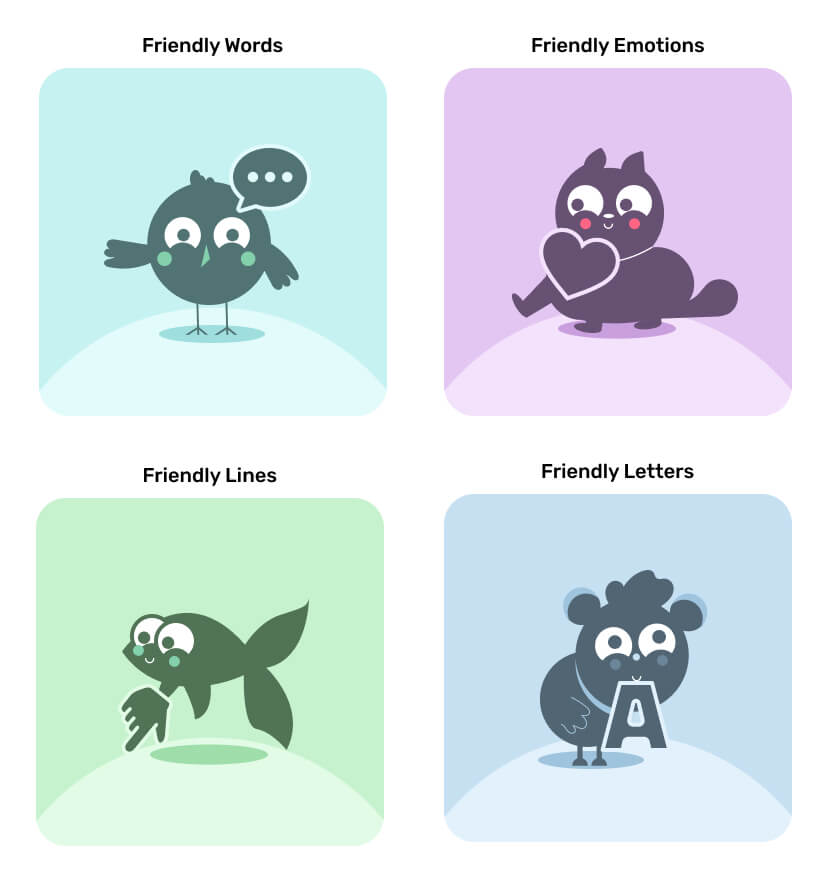
Mascot
Mascots were designed and introduced to make the process of using the settings application easier (by tips) and to make it interesting for children. Each of them has its attribute, which reminds of the application's goal, e.g. Friendly Emotions cat has a heart, Friendly Words bird has a speech bubble. Animals were used, because it was observed that children enjoyed fish animations the most in an existing application, Friendly Lines.

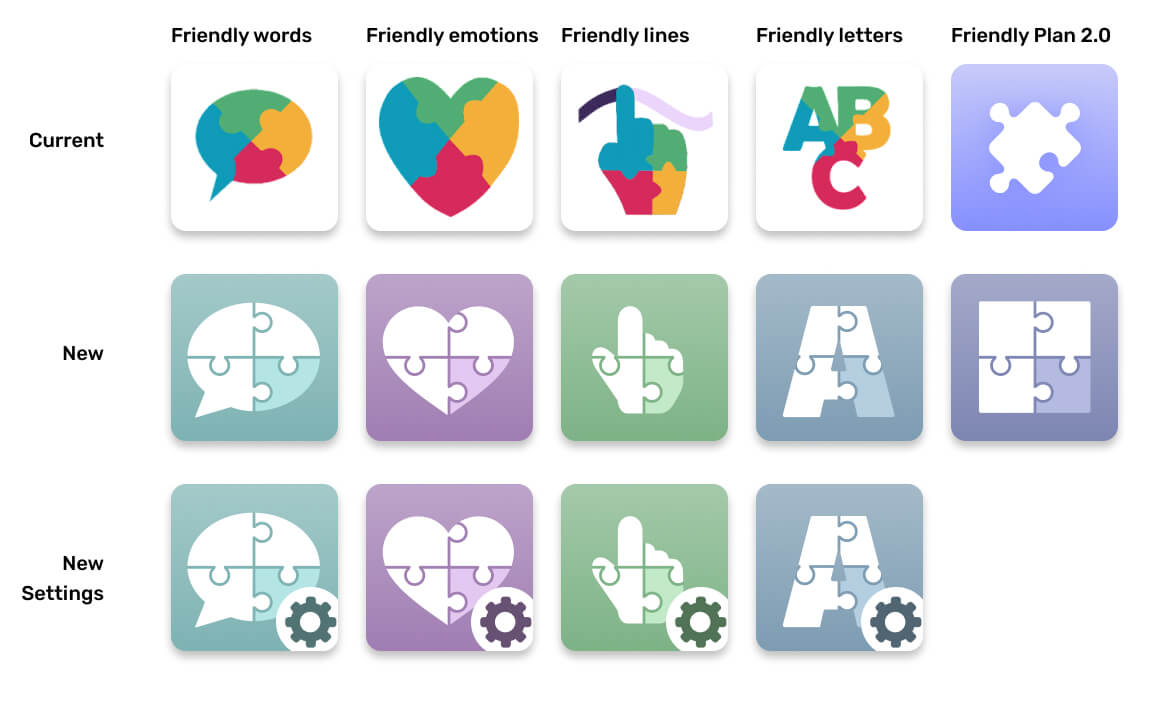
Logos
To make the whole family more consistent, a new set of logos was created:

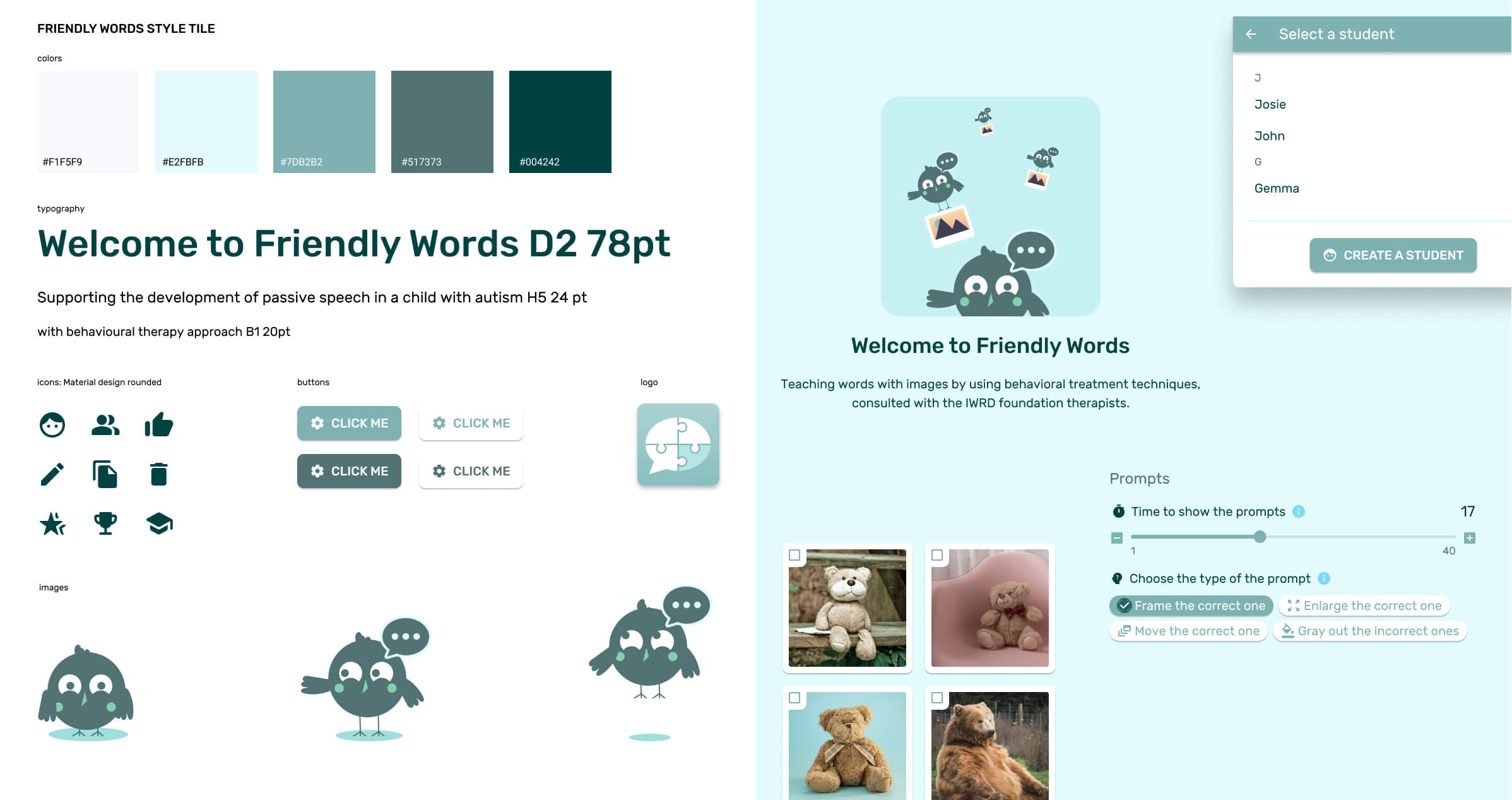
Style tile
Below style tile summarizes the created design system:

Prototypes
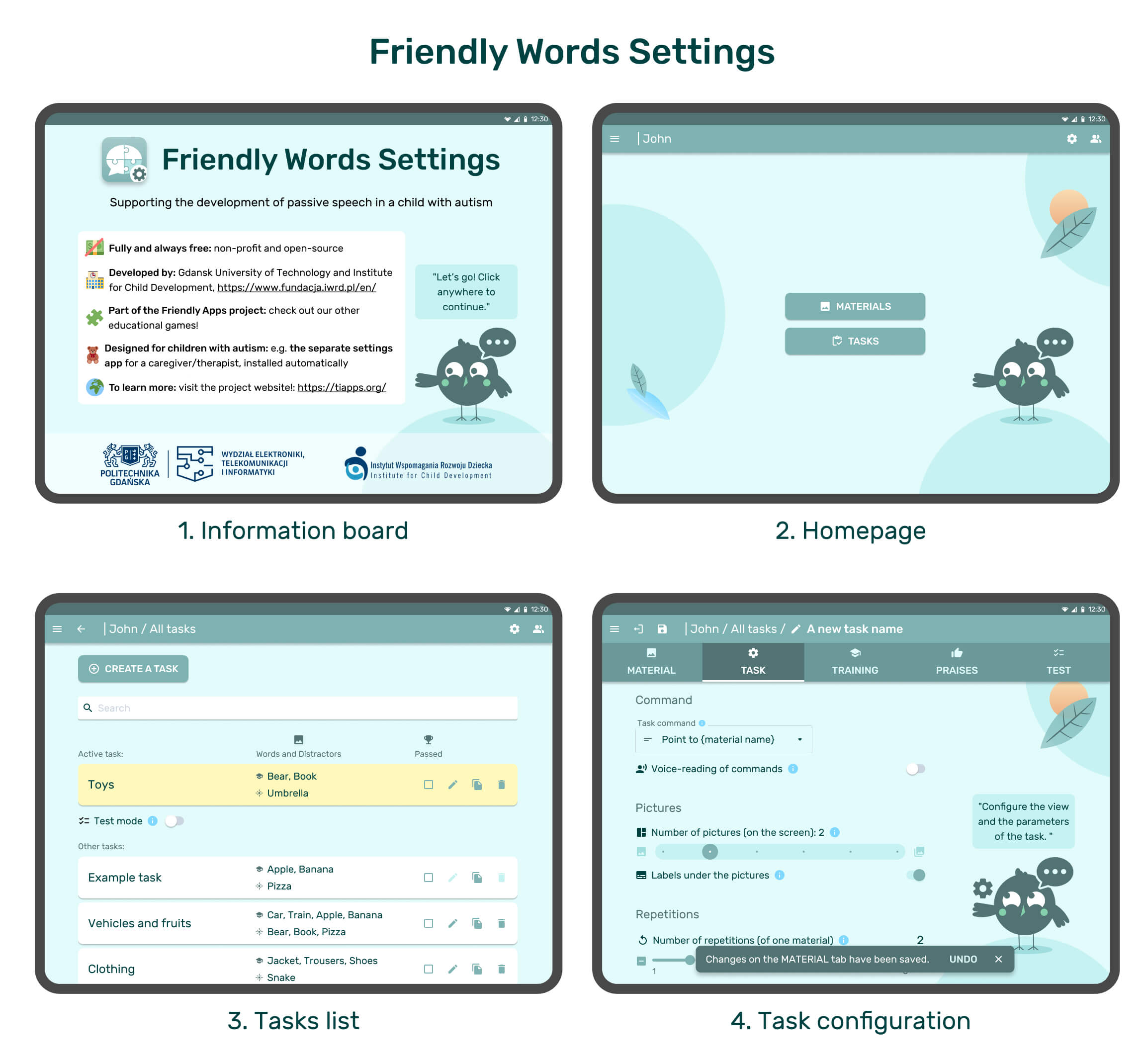
Below you can find the screens and links to the prototypes of different flows, of a model application, Friendly Words:
Friendly Words Settings: ▶ Friendly_applications_27_09_22_masters (figma.com)

Friendly Words (Student's application): ▶ 📱 Friendly Apps - Friendly_applications_27_09_22_masters (figma.com)

Validation and next steps
Design system and prototypes were validated with therapists in the IWRD foundation by showcasing all designed flows. After fixing proposed corrections, the solution was highly appreciated and is going to be implemented by University of Technology in Gdańsk.